分享視頻到推特玩家卡
默認情況下,當觀眾使用Brightcove Player中的社交共享功能來發推文時,包含該視頻的頁面的URL將出現在觀眾的Twitter feed中。

Twitter提供了在Twitter Cards中顯示內容的選項,允許您將照片和視頻附加到Tweet上,以增加網站的訪問量。使用Twitter卡時,Twitter提要將顯示嵌入式播放器視圖。

單擊視頻縮略圖將使用Twitter feed中的Brightcove Player播放視頻。

配置Twitter玩家卡
要實施Twitter Player卡,必須完成以下步驟:
完成這些步驟後,您可以將URL鳴叫到播放器,並在詳細信息視圖中看到Twitter卡出現在鳴叫下方。
(可選)創建一個頁面來託管您的視頻
如果您的視頻未發佈到頁面上,則應創建一個HTML頁面來託管視頻。創建頁面時,請遵循以下準則:
- 確保為播放器啟用社交共享並啟用Twitter選項
- 將播放器的尺寸設置為可響應,或確保播放器的尺寸適合Twitter feed(約480像素)
- 發佈視訊時使用標準 (iframe)內嵌程式碼
向頁面添加所需的Twitter meta標籤
您需要在頁面上添加一些特定於Twitter的元標記才能啟用Twitter Player Cards。
| 名字 | 內容 |
|---|---|
| 推特:卡 | Twitter卡的類型;必須設置為“ player”的值 |
| twitter:標題 | 您在卡中應顯示的內容標題 |
| 嘰嘰喳喳:網站 | 卡的Twitter @用戶名應歸因於 |
| twitter:描述 | 內容描述(可選) |
| 推特:玩家 | 給 iframe 播放器的 HTTPS 網址;這必須是 HTTPS URL,它不會在網頁瀏覽器中產生主動式混合內容警告(代管播放器的頁面的 URL) |
| 推特:玩家:寬度 | 以微博指定的 IFRAME 寬度:播放程式 (以像素為單位) |
| twitter:player:height | 以微博指定的 IFRAME 高度:播放程式 (以像素為單位) |
| 推特:圖片 | 在不支持iframe或嵌入式播放器的平台上代替播放器顯示的圖片;您應該使此圖像與播放器的尺寸相同 |
以下是一些樣本twitter meta標籤:
<meta name =“ twitter:card” content =“ player” /> <meta name =“ twitter:title” content =“黃石野牛” /> <meta name =“ twitter:site” content =“ @ BrightcoveLearn”> <meta name =“ twitter:description” content =“野牛在黃石國家公園散步。 /> <meta name =“ twitter:player” content =“ https://solutions.brightcove.com/bcls/twittercards/bison.html” /> <meta name =“ twitter:player:width” content =“ 360” /> <meta name =“ twitter:player:height” content =“ 200” /> <meta name =“ twitter:image” content =“ https://solutions.brightcove.com/bcls/twittercards/bison.jpg” />
Twitter將緩存推文,因此,如果您對Twitter meta標籤進行更改,則這些更改可能不會反映在新推文中。更改標題標籤可能會有所幫助,這樣您可以確認自己正在查看最新更改。見推特文檔了解在測試時解決緩存問題的方法。
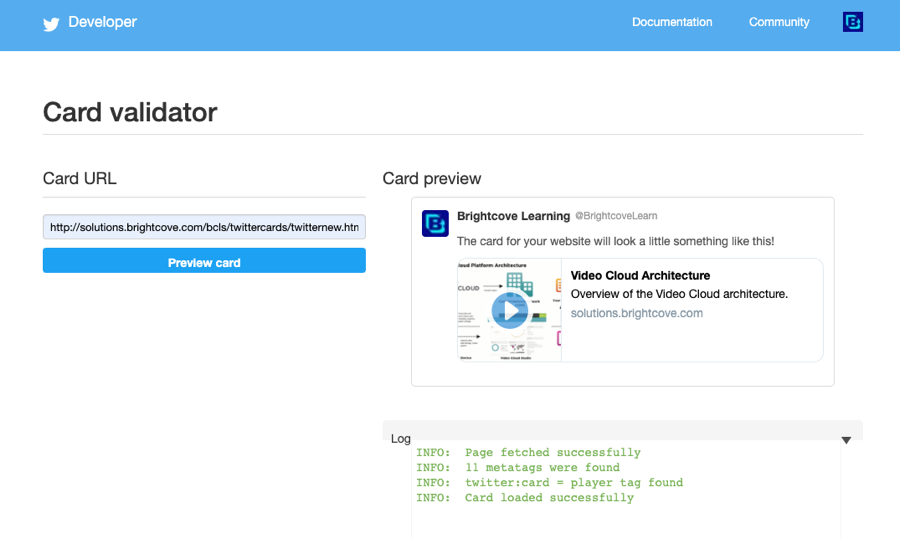
使用Twitter驗證程序工具驗證URL
新增中繼標記並發佈頁面後,請將頁面 URL 複製並貼到 Twitter 卡片驗證器中,然後按一下「預覽卡片」。

申請批准列入白名單
如果您的域尚未被Twitter列入白名單,則不會顯示玩家卡片。驗證URL時,將出現一條消息,指出URL未列入白名單。如需核准程序的詳細資訊,請參閱 Twitter 文件。
