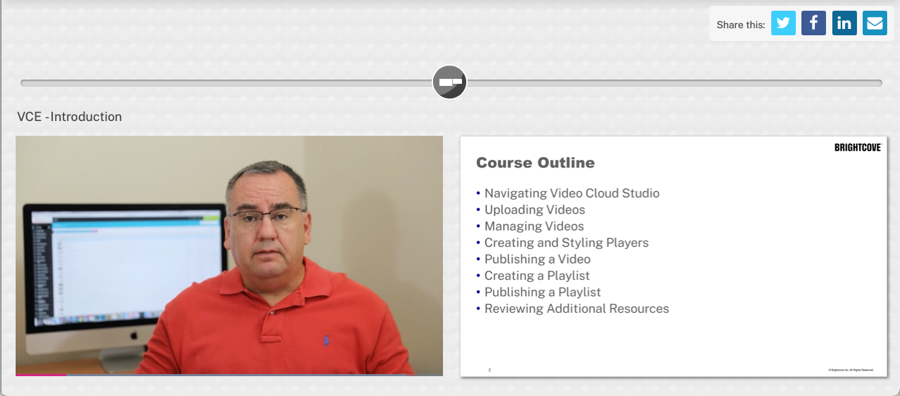
Slide Sync Experience 在並排視圖中顯示視頻和相關 PDF。隨著視頻的播放,PDF 中的頁面將發生變化以與視頻中呈現的內容相對應。所有視頻交互也將顯示。

創造全新體驗
按照以下步驟創建新的幻燈片同步體驗:
- 登錄到 Brightcove Interactivity Studio。
- 在左側導覽中,按一下「管理」。
- 在頁面頂端,按一下 [ 體驗]。
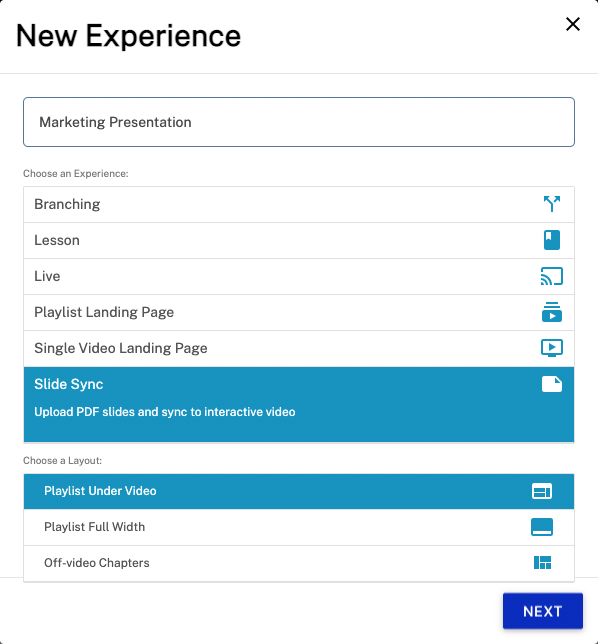
- 按一下「」。
- 輸入體驗的名稱。
- 在體驗類型清單中,按一下 [ 幻燈片同步]。
- 選擇佈局。

- 按「。
- 進入一個標題對於視頻。
- 選擇一個視頻,有4個選項:
- 示例視頻 - 使用示例視頻
- 網址或嵌入代碼 - 輸入視頻的嵌入代碼或 URL
- 上傳 -拖放或選取新影片 (必須是 .mp4 檔案)
- 選擇現有的 - 選擇一個現有項目
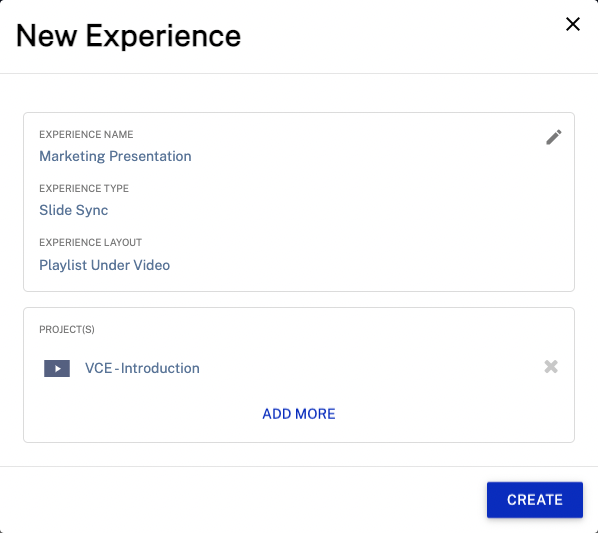
- 按「。將顯示新體驗確認對話框。

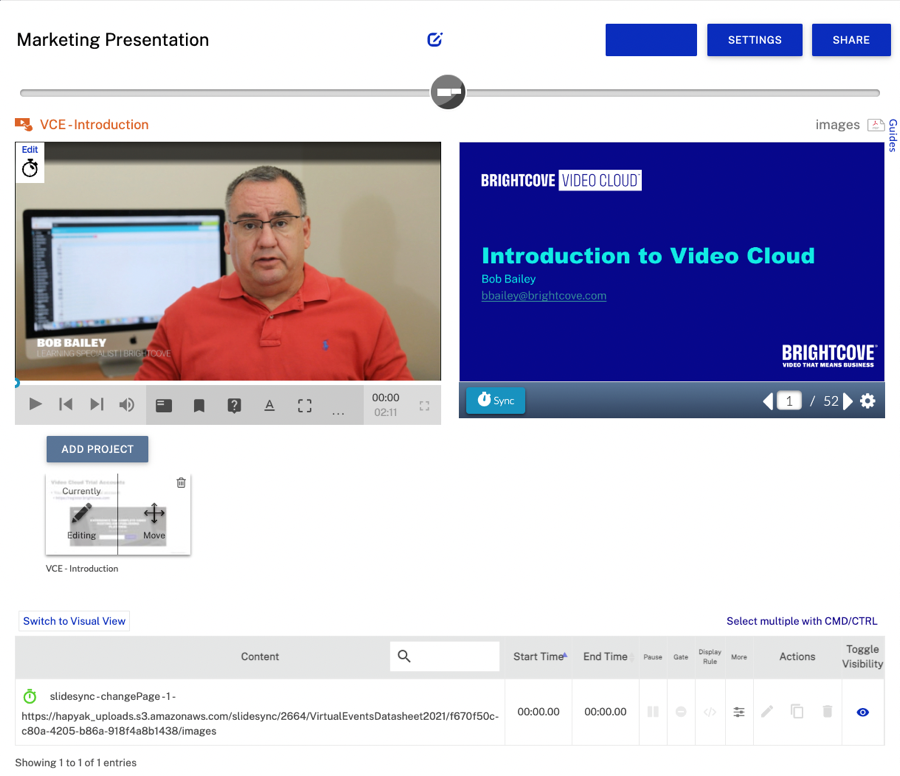
- 按一下。Interactivity Editor 將打開並加載選定的視頻。
- 通過將文件拖到拖放區或單擊拖放區中的任意位置並瀏覽以選擇文件,將 PDF 幻燈片添加到體驗中。
- 幻燈片必須是PDF格式
- PDF 中的第一頁將出現並同步到視頻中的 0 秒點

同步幻燈片
要將幻燈片與視頻同步,請按照下列步驟操作:
- 將視頻播放到幻燈片應該更改的位置。
- 使用 PDF 預覽下方的箭頭圖標導航到要在視頻中相應位置顯示的頁面。
- 按一下 PDF 預覽下方的「同步」按鈕,將 PDF 與視訊中的目前位置同步。如有必要,可以使用同步按鈕旁邊的時間調節器來調節時間。
- (選擇性) 若要在幻燈片變更時同時新增章節標記,請在同步幻燈片後按一下章節標記圖示,新增章節標題,然後按一下「完成」。
- 重複這些步驟,直到視頻的所有幻燈片都同步。
更改視頻和幻燈片的大小比例
要更改視頻和幻燈片的大小比例,請按照下列步驟操作:
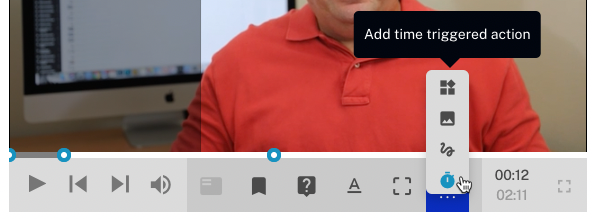
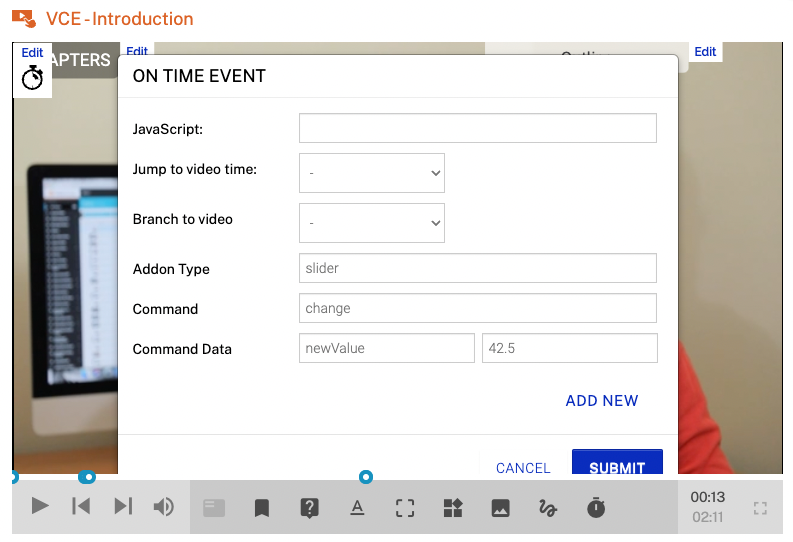
- 向視頻添加時間觸發的動作。

- 針對附加元件類型,輸入
滑桿。 - 對於「指令」,輸入
change。 - 按一下「指令資料」旁邊的「新增」。
- 為了鑰匙, 進入
新值並為價值 , 輸入視頻應佔用的寬度百分比
- 按一下。
添加其他註釋
可以將其他註釋添加到視頻中,就像將它們添加到任何其他交互式視頻項目中一樣。
添加更多視頻和幻燈片
- 要添加其他視頻,請單擊視頻和幻燈片區域下方播放列表中的「添加項目」按鈕。
- 進入一個標題對於視頻。
- 選擇一個視頻。
- 重複這些步驟,直到體驗完成。
配置體驗設置
若要設定體驗設定,請按一下頁面右上角的 [ 定]。您可以使用下列設定:
體驗設置
- 自動進度 - 在上一個視頻結束後播放播放列表中的下一個視頻
- 自動播放 - 將在登陸頁面加載時自動播放視頻
- 默認縮放 - 在著陸頁上設置體驗的初始縮放級別(觀眾在查看體驗時可以調整縮放級別)
- 自定義 CSS(網址) - 體驗的自定義 CSS 文件
- 標籤 - 體驗標籤
社交分享設置
- 社交分享複選框 - 用於切換哪些按鈕將顯示在著陸頁上。
- 信息 - 可配置的消息將顯示為共享對話框中的默認文本
品牌設置
- 著陸頁頁眉和頁腳 - 為著陸頁上使用的頁眉和頁腳添加自定義 HTML
- 背景圖 - 著陸頁上使用的背景圖片
標頭標籤示例
< IMG src=」/解決方案的寶石/資產/圖像/平台/明亮的標誌 BL.png」示例頁腳標記
< div 樣式 =「寬度:100%; 填充左:30 像素; 填充右:30 像素;「> < DIV 風格 =" 最小高度:70 像素; 位置:相對; 字體家庭:「新黑體」,黑體,宋體,無襯線; 顏色:#3e4459; 文本對齊:左;「> < 一個 href=」https://www.brightcove.com/en/legal/privacy/「目標 =」_ 空白」風格 =「文本裝飾:無;」> 隱私政策。 < /a < > BR> 版權所有 ©2022 布萊奇灣企業有限公司保留所有權利。 < < /分 >門禁設置
- 添加訪問門。
- 添加註冊表單的重定向 URL。
- 確保您的註冊表格或其他驗證表格在完成註冊/登錄後將用戶重定向回體驗。
生成幻燈片同步體驗的鏈接(可選/額外)
- 點擊鏈接按鈕
- 體驗的永久鏈接位於頂部。
- 通過填寫以下自定義字段創建帶有屬性的自定義鏈接:
- 要開始的視訊 ( 必要 )
- 影片中要搜尋的時間 ( 選擇性 )
- 可下載/可查看的資產 URL(可選)
- 模態標題(可選)
- 連結文字 ( 選擇性 )
- 按鈕文字 (預設為「檢視」) ( 必填 )
- 模態文本(非鏈接)(可選)
- 按一下產生以建立含有自訂參數的連結。
分享經驗
要查看著陸頁,請執行以下步驟:
- 按一下頁面右上方的 [ ]。
- 選取共用類型。
- 僅嵌入 - 生成嵌入代碼以放置在現有網頁中
- 登陸頁面 - 創建一個登陸頁面來承載體驗
- 選取要使用原生控制項?選擇否會在播放程式中顯示 HapYak 控制項。選取 [ 是]會根據要發佈的視訊類型顯示原生控制項。例如,如果您使用的是 Brightcove 視頻,播放器將顯示 Brightcove Player 本機控件(播放器看起來像普通的 Brightcove Player)。
- 選取 [ 以複製內嵌程式碼或連結,或按一下 [ 以在其他瀏覽器索引標籤中開啟體驗的預覽。
