建立自訂潛在客戶表單
Campaign 模塊提供了創建自定義線索表單的功能,允許您在 Brightcove 播放器中播放視頻時捕獲觀眾信息。潛在客戶資料會傳送給 HubSpot,並由其處理。
若要建立自訂商機表單,必須執行下列步驟。
在 HubSpot 中建立表單
HubSpot表單可用於從網站訪問者生成潛在客戶信息。這些形式也可以顯示在布萊特灣玩家的內部。下面的步驟將創建一個簡單的表單來捕獲查看器信息。有關 HubSpot 表單的完整詳細信息,請參閱 HubSpot 文檔。
- 登入您的帳戶。
- 按一下「行銷 > 表單」。如果您使用的是傳統功能表,請按一下連絡人 > 表單。
- 按一下「建立塑形」。
- 按一下 [ 內嵌表單],然後按 [ 下一步默認情況下,表單將包含一個電子郵件字段和一個提交按鈕。
- 確定已選取「空白範本」。按一下「開始」。
- 按一下標題中的預設名稱並命名表單。按 Enter鍵儲存變更。
- 按一下標題中的預設名稱並命名表單。按 Enter鍵儲存變更。

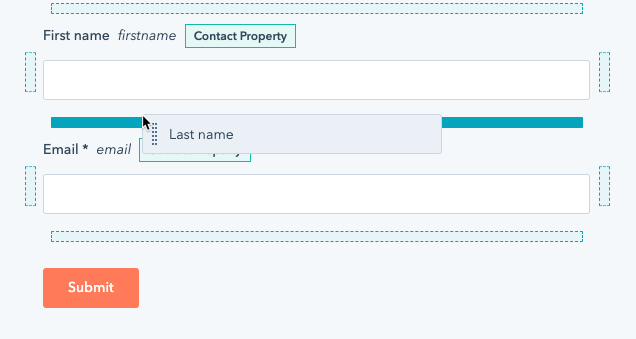
- 頁面的左側包含可新增至表單的欄位清單。拖放名和姓您想要在頁面右側的表單上顯示的字段。

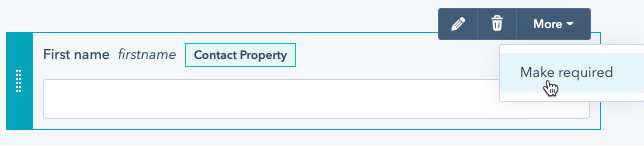
- 若要將欄位設為必填欄位,請將游標暫留在該欄位上,然後按一下「更多」必填欄位會在欄位標籤旁邊顯示 *。

- 按一下頁面頂端的「選項」連結。
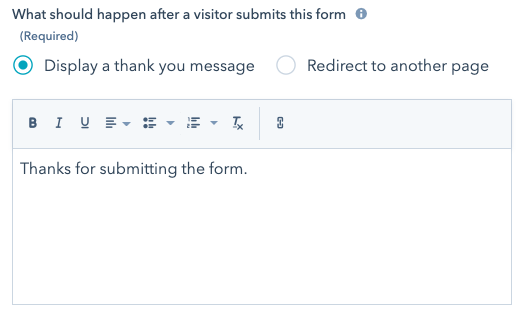
- 針對訪客提交此表單後應發生的情況,按一下 [ 顯示感謝訊息]。保留默認消息,因為它永遠不會顯示。

- 按一下頁面頂端的「樣式與預覽」連結。預設情況下,將顯示桌面預覽。
- 按一下頁面頂端的「發佈」,將變更發佈至表單。
複製和編輯表單內嵌程式碼
要在 Campaign 模塊中使用表單,您需要復制和編輯表單嵌入代碼。此外,您可能想要對表單做一些基本的樣式。在下面的步驟中,我們將表單嵌入代碼複製到 HTML 編輯器,然後對表單進行一些樣式更改。
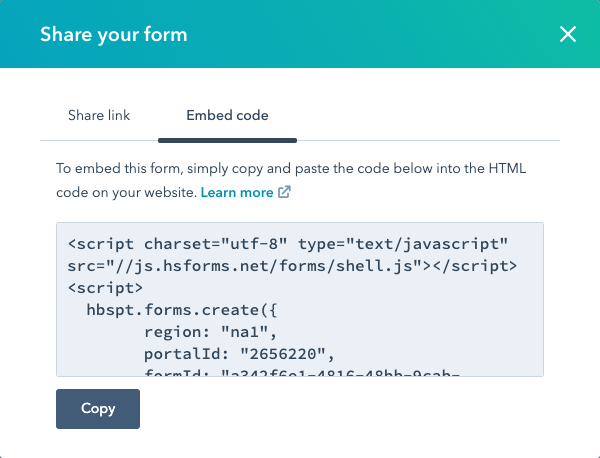
- 按一下頁面右上角的「共用」,然後將「內嵌程式碼」複製到剪貼簿。

- 將內嵌程式碼貼到您選擇的 HTML 編輯器中。
- 嵌入代碼需要稍作更改,以便 Campaign 知道在提交表單時關閉表單。找到行末尾有
formId:添加逗號的行。 - 在該行下方添加此
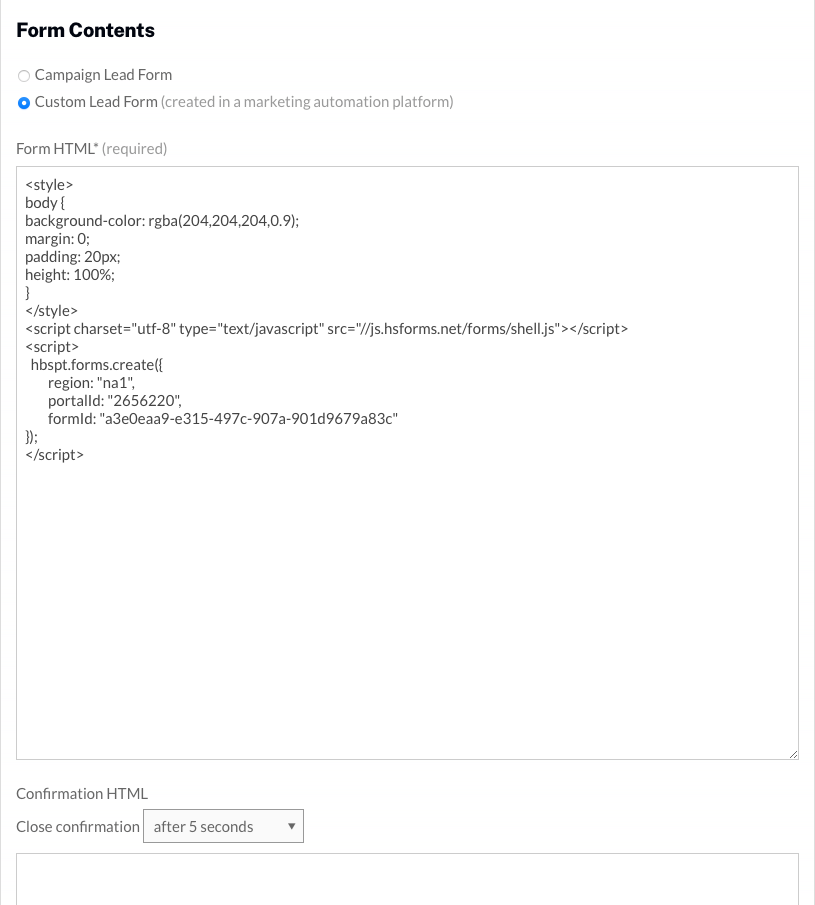
formId:行。onFormSubmit: bcLeadForm.submit - 默認情況下,當表單顯示在 Brightcove 播放器內時,表單將顯示在玩家上的透明背景上。將下列 CSS 新增至內嵌程式碼,將背景色彩變更為灰色。
<style>
body {
background-color: rgba(204,204,204,0.9);
margin: 0;
padding: 20px;
height: 100%;
}
</style>
在 Campaign 模塊中創建自定義潛在客戶表單
編輯表單嵌入代碼後,在 Campaign 模塊中創建自定義潛在客戶表單,並將潛在客戶表單與支持 Campaign 的播放器相關聯。
- 打開 市場活動 模塊。
- 按一下左側導覽中的「潛在客戶表單」。如果已建立任何潛在客戶表單,則會顯示這些表單。
- 按一下「」。
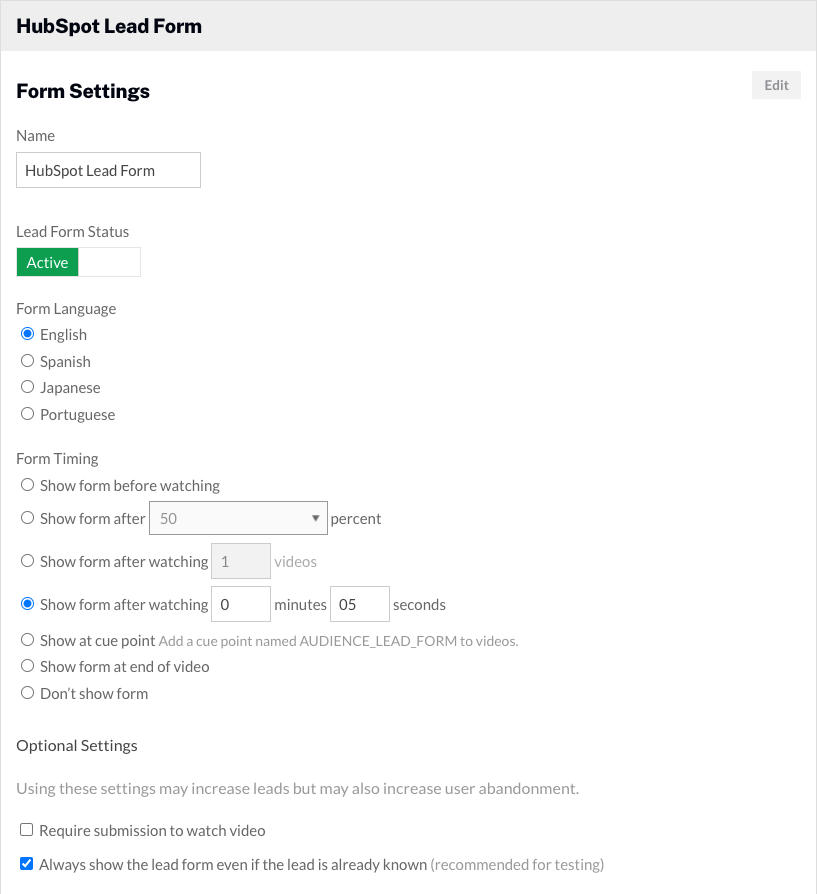
- 為潛在客戶表單指定描述性的「名稱」。
- 選取表單語言。
- 選取「表單計時」。表單時間會決定何時顯示潛在客戶表單。

- 將表單類型設定為「自訂潛在客戶表單」。
- 貼上表單內嵌程式碼
。

- (選擇性)按一下「以開啟表單的預覽。
- 按一下 [ 存] 儲存潛在客戶表單。
將潛在客戶表單指派給玩家
一旦建立了潛在客戶表單,就需要將其指派給玩家。請依照下列步驟將潛在客戶表單指派給玩家。
- 點擊競選球員在左側導航中。
- 找到您的玩家,然後使用潛在客戶表單下拉列表選擇潛在客戶表單。
現在已完成設定,您已準備好擷取潛在客戶資訊。當使用支持 Campaign 的播放器發布視頻時,潛在客戶表單將根據表單時間設置顯示。
驗證表單資料
使用自訂商機表單擷取的潛在客戶將新增為您的 HubSpot 帳戶中的連絡人。檢視潛在客戶表單擷取的資料的簡單方法是在 HubSpot 中建立智慧列示。
- 登入您的帳戶。
- 按一下「行銷 > 表單」。
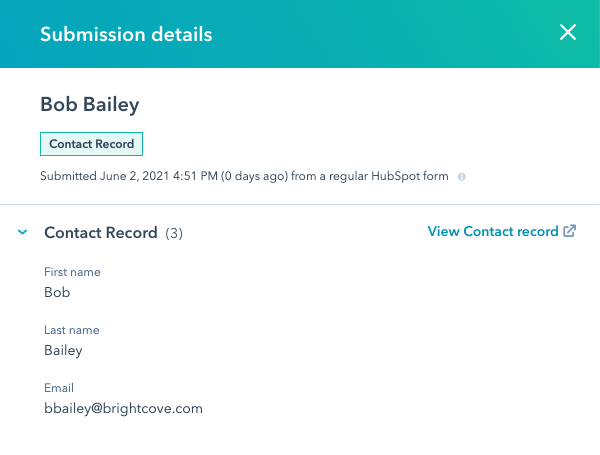
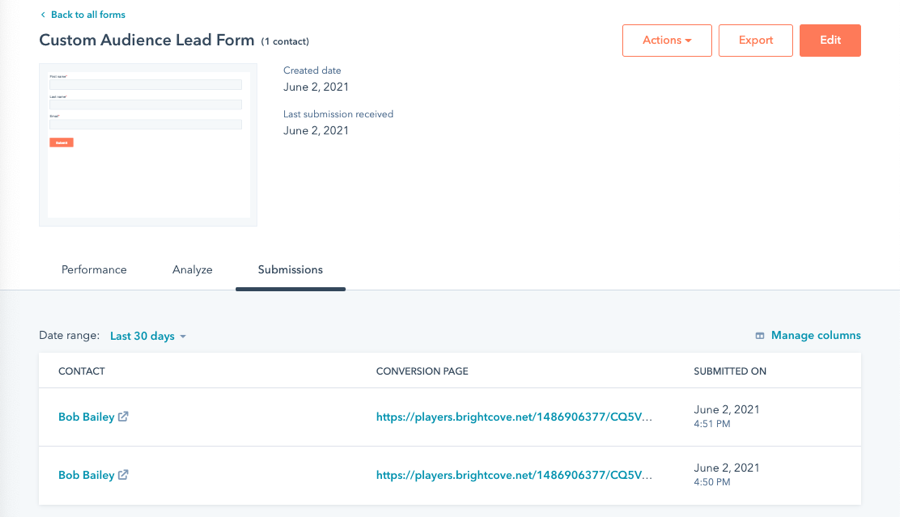
- 當您將鼠標懸停在表單上時,將出現「操作」菜單。按一下「動作」> 檢視提交。將會出現表單提交的清單。

- 將滑鼠移到列上時,按一下 [ 檢視提交]以檢視表單資料。