用戶情緒小部件可用於通過讓觀眾評價他們的體驗來收集視頻反饋。在視頻播放期間,評分小部件將出現在視頻上方。提供不同的顯示選項:
- 贊成/反對

- 星級評分(滿分 5 分)

- 表情符號

評級上方的文本可以輕鬆更改,小部件可以放置在播放器的任何位置(默認位於右上角)。單擊該圖標後,它會在視頻的其餘部分保持單擊/選擇狀態。用戶情緒報告可用於提供有關評級的匯總反饋。
用戶喜歡計數
使用“豎起大拇指”/“豎起大拇指”圖標類型時,您可以選擇顯示喜歡和不喜歡的次數。

這兩個計數可以從配置模式中單獨激活。可以為每個計數設置一個閾值,這將阻止顯示計數,直到記錄了一定數量的喜歡/不喜歡。
不必顯示喜歡和不喜歡的計數。如果您決定在以後顯示它們,Brightcove Interactivity 仍將繼續收集數據。
添加用戶情緒小部件
一般而言,「使用者情緒」Widget 會新增至範本,以便輕鬆地將其新增至多部影片。按照以下步驟將用戶情緒小部件添加到模板:
- 登錄到 Brightcove Interactivity Studio。
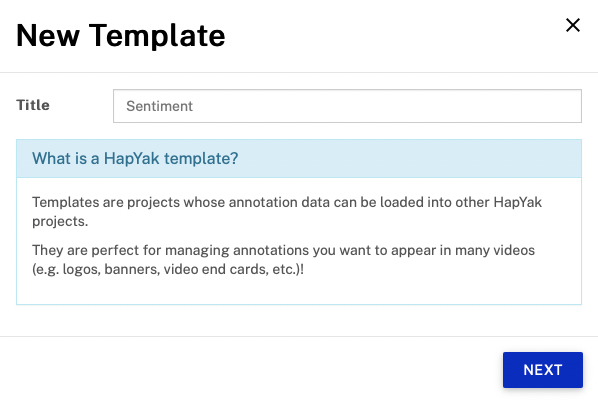
- 按一下「新範本」。
- 輸入標題,然後按一下下一步。

- 確認模板已創建。示例視頻會自動加載到模板中。若要變更視訊,請按一下「設定」,然後輸入新的視訊來源。
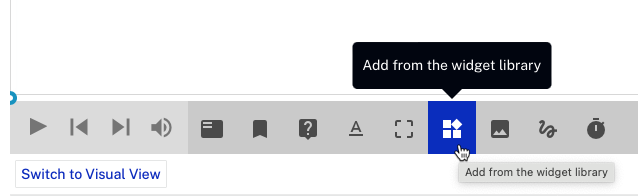
- 單擊底部工具欄中的小部件圖標。

- 按一下使用者情緒小工具。

- 按一下新增。該小部件將添加到示例視頻之上。
- 將游標暫留在 Widget 上,然後按一下「設定
- 輸入使用者提示。這是將出現在小部件頂部的文本。
- 選取小器具類型。
- 選擇顯示「計數」設定(僅在「拇指」類型中顯示)。可以為每個計數設置一個閾值,這將阻止顯示計數,直到記錄了一定數量的喜歡/不喜歡。
- 根據需要設置圖標、字體和顏色設置。
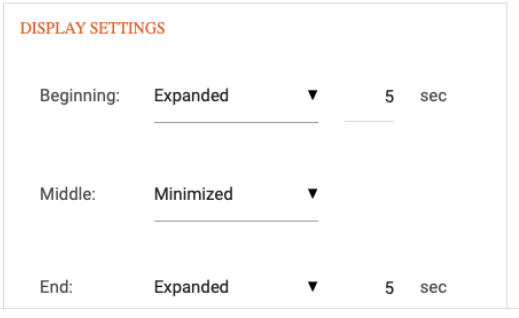
- 「顯示設定」可控制 Widget 在視訊播放期間的顯示方式。
- 開始 - 控制視頻開始播放時小部件的顯示方式
- 中間 - 控制小部件在視頻播放時的顯示方式
- 結尾 - 控制小部件在視頻末尾的顯示方式
以下示例將在視頻開始播放時顯示情緒小部件 5 秒,然後它會最小化並在視頻的最後 5 秒內展開。

- 按一下「儲存」。
可以將標籤添加到模板,作為將用戶情緒小部件快速添加到使用支持 HapYak 的播放器發布的 Video Cloud 視頻的一種方式。如果發布的視頻具有分配給模板的相同標籤,則用戶情緒小部件將在視頻播放期間顯示。
按照以下步驟將標籤添加到模板。
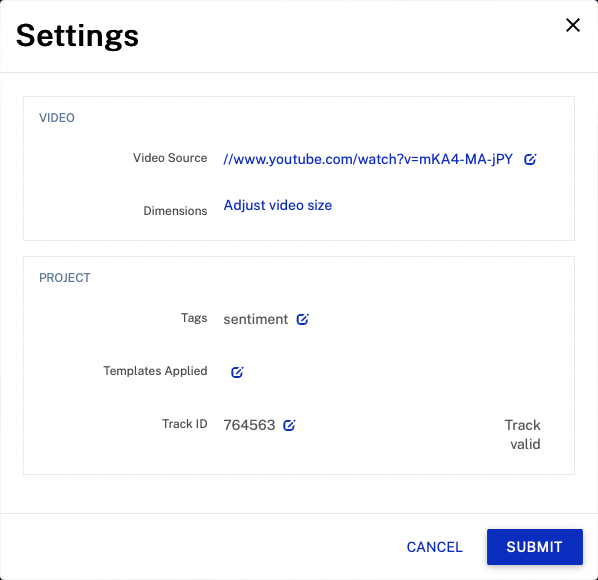
- 在頁面頂端,按一下「設定」。
- 找到「標籤」欄位並按一下該欄位。
- 新增一或多個標籤。此範例使用
情緒標籤。
- 按一下儲存,然後按一下提交
透過將標籤情緒新增至範本,任何標記情緒並使用啟用 Hapyakak 播放器發佈的 Video Cloud 視訊,都會在視訊播放期間顯示「使用者情緒」Widget。
審查情緒報告
當觀眾點擊他們的滿意度表情符號時,用戶情緒小部件將收集“評級”。由於已經實現了三種類型的表情符號(拇指、星星和笑臉),每一種都有自己的評分圖,然後將其歸一化為 1-5 的分數。
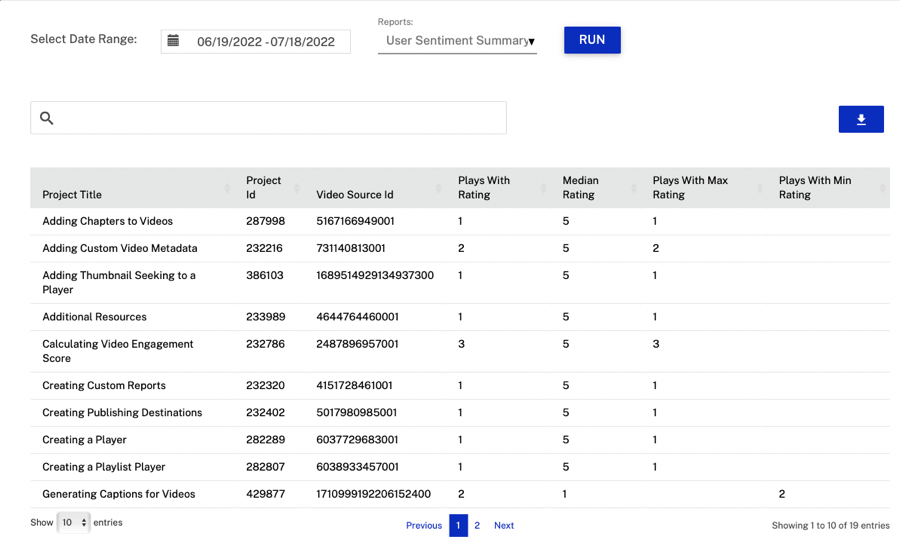
“用戶情緒摘要”報告提供有關所有帶有“用戶情緒”小部件的項目的信息。要訪問該報告,請執行以下步驟:
- 登錄到 Brightcove Interactivity Studio。
- 在左側導覽中,按一下 [ 核心報表]。
- 選取報表的「日期範圍」。
- 在頁面頂端使用報表選取器來選取 [使用者情緒摘要]報表。
- 按一下。
該報告將顯示所有帶有用戶情緒小部件的項目。