使用自訂度量和事件
Campaign 播放器插件包括一個客戶端 API,用於附加自定義事件和指標以查看事件。以下示例概述瞭如何跟踪自定義事件和指標。
- 獲取對Brightcove Player的引用。這個例子假設一個
id的myPlayerID已添加到播放器嵌入代碼中。var player = videojs(‘myPlayerID’); - 聽聽眾準備好的事件,
audience:ready.player.on(‘audience:ready’, function() { // player.audience is now available for use }); - 要跟踪字符串值,請調用
player.audience.track(‘event[1-3]’, ‘value’)。若要追蹤數值,請呼叫player.audience.track(‘metric[1-3]’, value)。返回值是一個布爾值,指示事件是否已成功發送。// Store the string value “foo” in the slot event1 player.audience.track(‘event1’, ‘foo’); // Store the string value “bar” in the slot event2 player.audience.track(‘event2’, ‘bar’); // Store the decimal value 15.08 in slot metric1 player.audience.track(‘metric1’, 15.08); // Replace the value in slot metric1 with the number 10, // and validate that the call was sent successfully var result = player.audience.track(‘metric1’, 10); if (result) { console.log(‘metric sent successfully’); }
跟踪自定義元數據示例
下列程式碼片段會使用自訂指標和事件,在檢視者進入全螢幕模式時追蹤事件。在此活動中,我們也會追蹤視訊目前時間 (以秒為單位) 的指標,以及稱為平台的視訊上的自訂欄位。
此示例使用播放器 API 來:
- 跟踪播放器何時進入全屏模式並跟踪到
event1 - 同時進入全屏模式,跟踪事件發生到
metric1 的時間 - 將與視訊相關聯的自訂中繼資料欄位追蹤到
量度 2
<script>
// obtain a reference to your player
var player = videojs('myPlayer');
var audienceTrackingReady = false;
// listen when the audience plugin is ready
player.on('audience:ready', function() {
// player.audience is now available for use
audienceTrackingReady = true;
});
// track when viewer enters fullscreen mode
player.on('fullscreenchange', () => {
if (player.isFullscreen() & audienceTrackingReady) {
// The player is full screen, dispatch custom tracking
player.audience.track('event1', 'enteredfullscreen');
player.audience.track('metric1', player.currentTime());
player.audience.track('metric2', player.catalog.data.custom_fields['platform']);
}
});
</script>
與營銷自動化平台同步
如果在自定義活動或CDO上定義了字段,則存儲在視圖事件上的自定義事件/指標將針對Marketo REST和Eloqua進行同步。Campaign 還將自定義事件/指標同步到 HubSpot(如果已定義)和 Salesforce(如果集成使用映射類型的先進的並且事件/指標被映射到某物。
Marketo REST
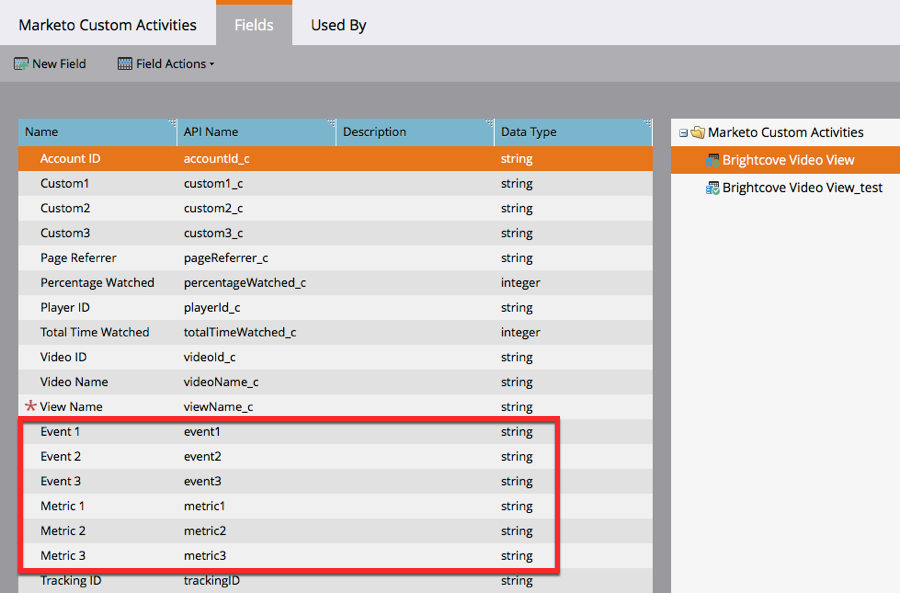
對於 Marketo REST 整合,發佈者應驗證 Marketo 中的 Brightcove 視訊檢視自訂活動是否具有自訂事件和指標欄位。自訂活動位於「管理員」 >「資料庫管理」下。

如果這些字段不在Brightcove Video視圖對像中:
- 更新 Brightcove 視訊檢視自訂活動以新增欄位,或
- 請聯繫Marketo支持,並要求他們添加字段。
- 新增欄位後,返回「促銷活動」,然後按「完成更新」按鈕,讓「促銷活動」可以存取新增的欄位。
甲骨文埃洛卡
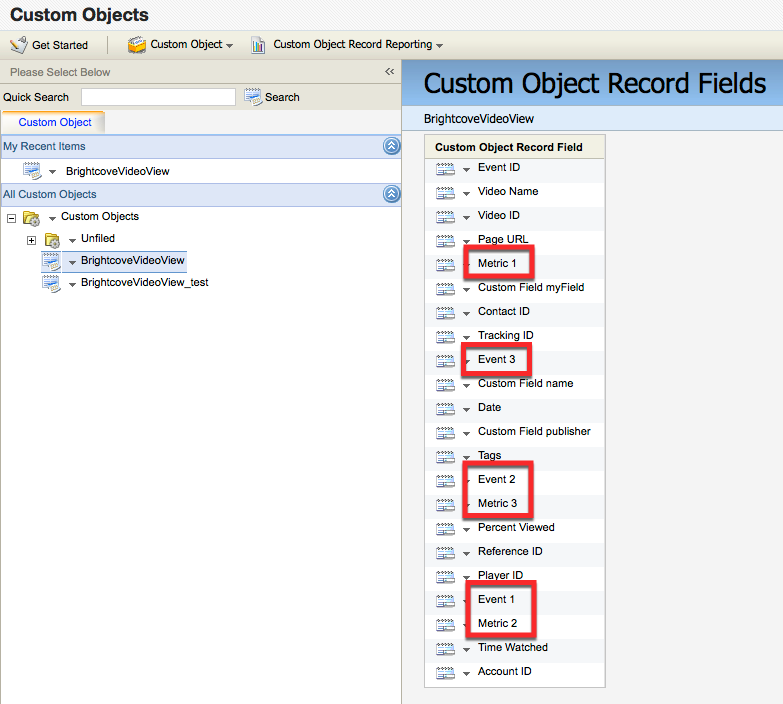
對於 Eloqua 整合,發佈者應確認 BrightCoveVideoView自訂物件具有自訂事件和指標欄位。

如果這些字段不存在,則需要通過以下任一方式將字段添加到 BrightCoveVideoView對象:
- 重新連接您的Eloqua帳戶,或者
- 使用數據映射升級按鈕。
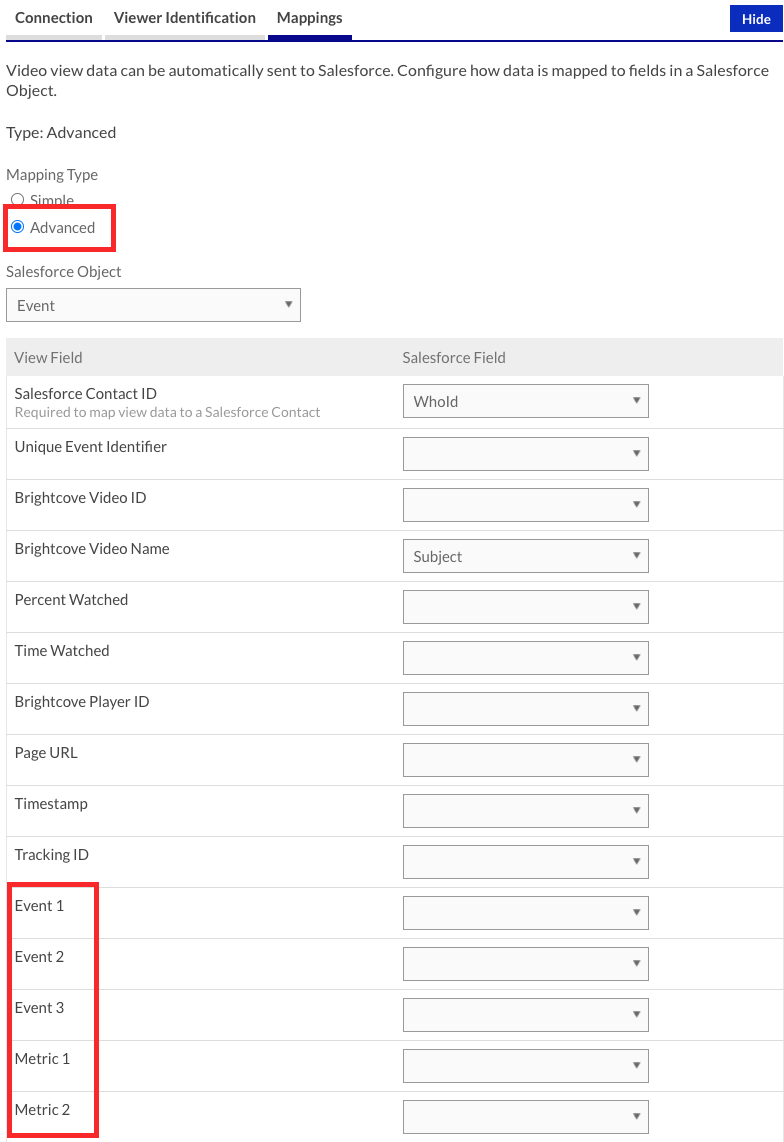
銷售隊伍
對於 Salesforce,您的促銷活動連線應使用「進階」的對應類型。這事件和公制字段可以映射到 Salesforce 對象。

注意事項
- 事件插槽值的字符串長度限制為250個字符。
- 如果在單個觀看會話期間將多個值發送到同一事件或度量標準插槽,則該插槽中的現有值將替換為新值。在以下示例中,存儲在event1中的最終值為“ click3”。
player.audience.track(‘event1’, ‘click1’); player.audience.track(‘event1’, ‘click2’); player.audience.track(‘event1’, ‘click3’); - 如果該會話的查看事件尚不存在,則將創建一個。
- 如果結果
track()為 false,表示事件無法傳送,您可以啟用 Campaign 外掛程式上的詳細選項,以查看具有特定原因的主控台記錄。
查看事件和指標
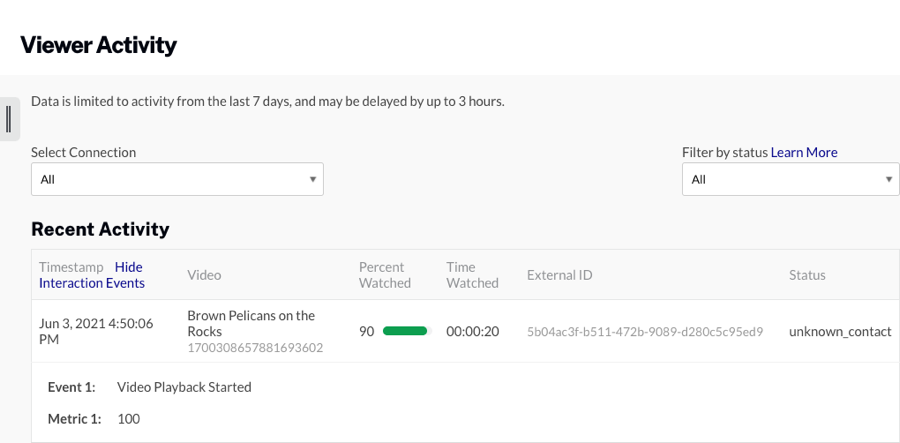
自定義事件和指標將出現在 Campaign UI 中。在左側導覽中,按一下「所有最近的活動」。如果已記錄任何自訂事件或量度,則會啟用「顯示互動事件」連結。單擊鏈接以顯示事件/度量數據。

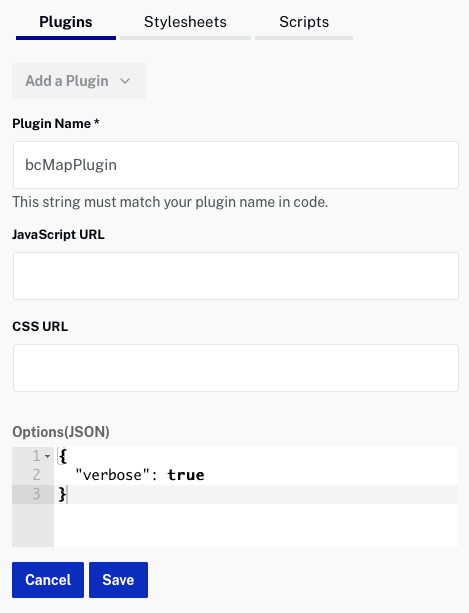
啟用詳細資訊記錄
透過使用播放程式新增 bcverbose=1至頁面的 URL,或使用下列"verbose": true選項設定 Campaign 外掛程式,即可啟用詳細記錄: