使用媒體模組發佈視訊和播放清單
本主題包含將視訊和播放清單發佈至網路的相關資訊。如需其他發佈選項的相關資訊,請參閱:
發布視頻和播放列表
若要發佈影片或播放清單,請依照下列步驟操作。
- 開啟「媒體」模組。
- 要發佈單個視頻,請單擊側面導航面板中的 所有視頻 ,然後執行以下操作之一:
- 單擊視頻旁邊的複選框,然後單擊 > 發佈到網絡
- 點擊視頻名稱,然後點擊 > 在視頻屬性頁面上發佈到網絡
- 要發布播放列表,請單擊側面導航面板中的 所有播放列表 ,然後執行以下操作之一:
- 單擊播放列表旁邊的複選框,然後單擊 > 發佈到網絡
- 單擊播放列表名稱,然後單擊發布播放列表在播放列表視頻頁面上
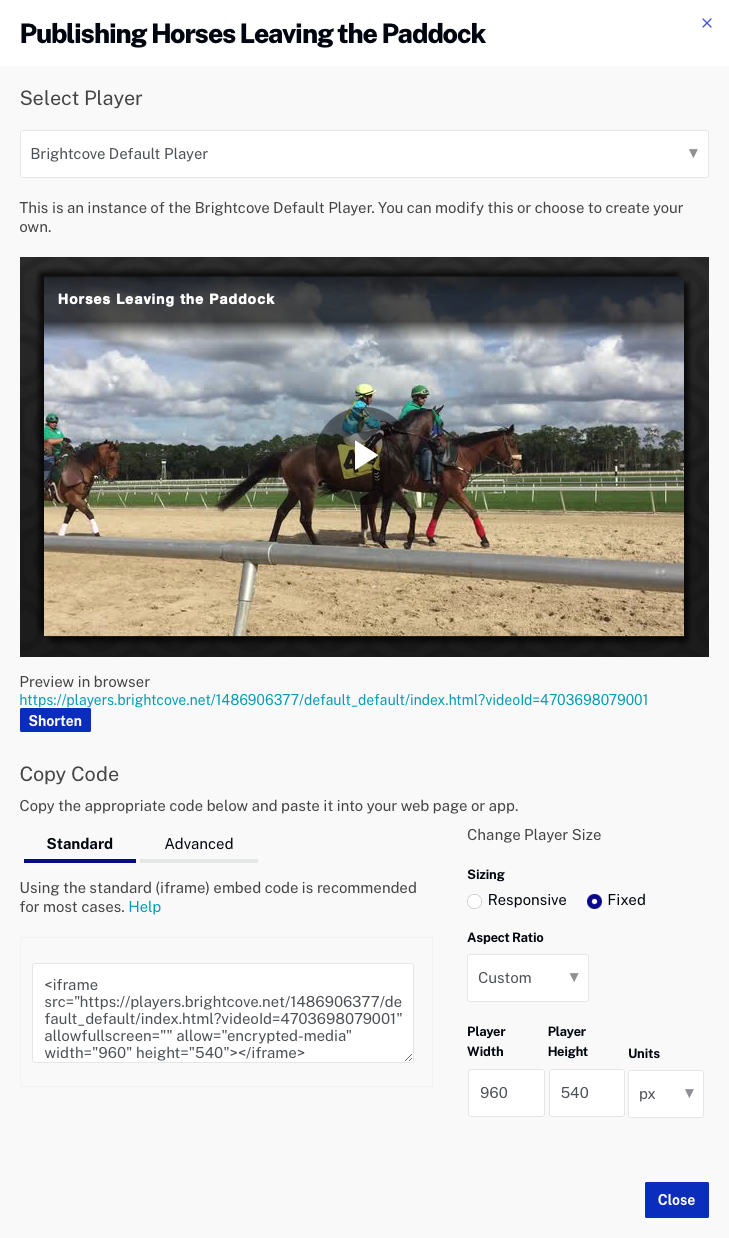
- 確認發佈對話方塊開啟。發佈的視訊或播放清單名稱會出現在發佈對話方塊標題中。

已知問題:由於預覽播放器是在 Studio 內透過 HTTPS 載入,因此如果您的內容是透過 HTTP 提供,預覽播放器將不會播放內容,而您的瀏覽器將顯示不安全的指令碼訊息。這不是一個 Studio 錯誤,而是瀏覽器的安全限制。
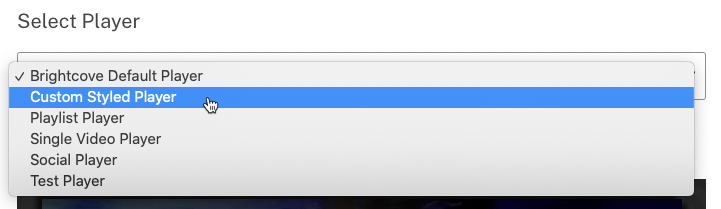
- 選擇要使用的播放器。發佈播放清單時,可以設定一些與播放清單相關的播放程式屬性來控制播放清單的外觀和行為。見設置播放列表屬性下面的部分了解詳細信息。

請注意,預覽會更新以顯示選取的播放程式。
- (選擇性) 預覽播放器下方的預覽連結可用於在其他瀏覽器標籤中預覽播放程式。按一下「縮短」按鈕以產生縮短的 URL。
- 選擇一個選項來調整玩家尺寸:
- 反應靈敏 -播放器大小將根據瀏覽器大小自動調整
- 固定 -播放器大小取決於寬度和高度參數
- 選擇播放器的外觀比例。
- 16:9或 4:3-輸入播放器寬度(高度將自動確定)
- 自訂 -手動輸入播放器的寬度和高度
- 輸入播放器寬度和播放器高度。
- 選擇單位的測量。
- 按一下 [ 標準]或 [ 進階],選取要複製的發佈程式碼類型。
- 標準-iframe嵌入代碼-在大多數情況下建議使用。此類型會將玩家置於標
<iframe>籤內。如果指定了播放器尺寸,則iframe的尺寸將調整為播放器尺寸。如果沒有指定任何玩家尺寸,iframe 可以放置在<div>標籤內,並且播放器的響應性質將調整播放器的大小以佔用的整個空間<div>。 - 高級-頁內嵌入代碼 -允許播放器直接存在於HTML頁面中,而不存在於iframe中。這可讓開發人員輕鬆存取播放程式以及相關屬性和活動的優點。透過使用頁面內嵌程式碼,您就無法在社交媒體應用程式和分享中將播放器當作單一的單位使用。此選項僅適用於已發佈的播放程式。
- 標準-iframe嵌入代碼-在大多數情況下建議使用。此類型會將玩家置於標
- 複製發佈程式碼。完成後,按一下「關閉」。
發佈時使用參考 ID
發佈時也可以使用視頻或播放列表參考 ID。使用這種方法,如果您不小心刪除了一個視頻或播放列表,您只需上傳另一個視頻或重新創建一個播放列表,並為其分配與刪除項目相同的參考 ID。有關信息,請參閱 使用參考 ID 。
將應用程序ID添加到嵌入 碼
過去,發行商通常會創建具有不同名稱的新播放器,以用於網站的不同部分或用於不同的網站。在查看玩家分析時,使用不同的玩家名稱可以更輕鬆地確定哪些玩家獲得的觀看次數最多。通過將應用程序ID參數添加到嵌入 代碼,則可以在一個或多個站點上使用同一播放器,並且應用程序ID可用於標識播放器的發布位置。使用播放器應用程序ID可以幫助減少需要創建和維護的播放器數量。如需將應用程式 ID 新增至內嵌程式 碼的相關資訊,請參閱將應用程式 ID 新增至播放程式內嵌程式 碼。
設定播放清單屬性
在使用播放清單時,可以設定一些與播放清單相關的播放器屬性。若要設定播放清單相關的播放程式屬性,請依照下列步驟執行。
- 開啟「玩家」模組。
- 按一下播放器名稱以開啟播放器屬性。
- 作為的一部分玩家信息屬性,選擇一個播放器類型的播放列表 .按一下。
- 按一下左側導覽功能表中的「樣式」。
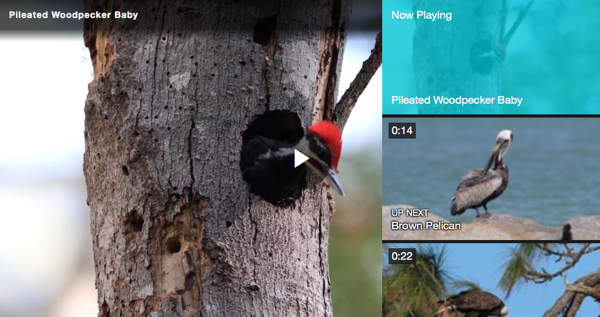
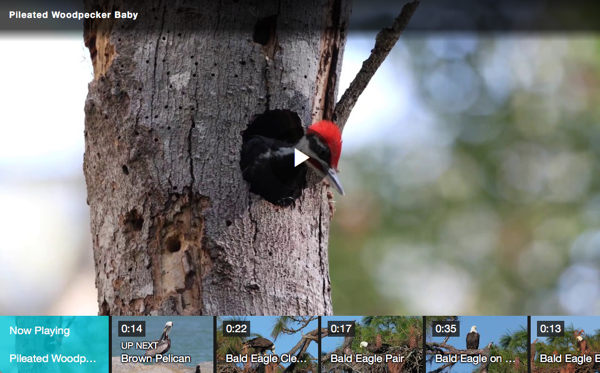
- 選擇播放清單類型:
- 播放清單 (垂直) -播放清單會顯示在播放器右側。

- 播放清單(水平) -播放清單顯示在播放器的底部。

- 播放列表(隱藏) -不顯示播放列表。

- 播放清單 (垂直) -播放清單會顯示在播放器右側。
- 當播放清單的播放器類型被選為「播放程式資訊」屬性的一部分時,可以設定其他播放屬性:
- 隨機播放順序 -視頻將以隨機順序播放
- 選取時播放影片 -按一下播放清單選單中的縮圖會在載入時播放影片,即使播放器中的先前影片已暫停
- 連續播放模式 -視頻將自動前進並無限期重複
- 視頻倒計時 -僅在選中連續播放模式時啟用
- 向上下一張卡(自動推進) -下一張牌顯示在玩家
- 下一個終止畫面(倒數計時) -播放器中會顯示結束畫面倒數計時
- 按一下「以儲存變更。請記得發佈播放程式,讓變更會出現在已發佈的播放器中。
使用標準 (iframe)內嵌程式碼時,播放清單會有顯示/隱藏按鈕,且會自動調整大小和定位。使用進階 (頁內) 內嵌程式碼時,您必須將播放清單插入為 HTML <div>元素,並撰寫自己的 CSS 來定位播放清單並調整大小。這可讓您完全控制播放清單的顯示。在後一種情況下,播放列表甚至不需要與播放器相鄰,如果你不希望它是。這高級(頁內嵌入)播放器的部分實施播放列表 文檔包含有關格式化和样式化播放列表的大量內容。
