Brightcove Interactivity Studio 提供了向視頻添加不同類型的交互式疊加層的能力。視頻播放期間,可以在視頻上顯示文本和圖像疊加層。例如,疊加層可以在視頻上顯示附加文本或公司徽標。疊加層也可以點擊並在需要時打開其他網頁。
開始之前
在向播放器添加交互性之前,您需要一個支持 HapYak 的 Brightcove 播放器,並且需要確保已創建 Brightcove Interactivity 項目。如需有關如何執行此操作的資訊,請參閱互動性入門。
添加文本覆蓋
文本疊加層用於在播放期間在視頻上顯示文本。疊加層也可以單擊並在單擊時打開另一個瀏覽器頁面。在以下示例中,文本疊加層將出現在視頻的 75% 點,並一直顯示到視頻結束。單擊疊加層將在新的瀏覽器選項卡中打開一個鏈接並暫停視頻。
按照以下步驟將文本疊加層添加到項目:
- 登入到布萊奇灣互動工作室 ( https://www.hapyak.com/login )。
- 在左側導覽中,按一下「管理」。
- 單擊一個項目將其打開。
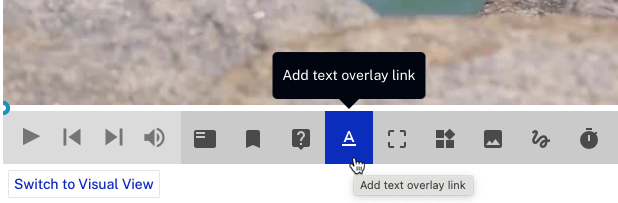
- 在底部工具欄中,單擊文本疊加按鈕。

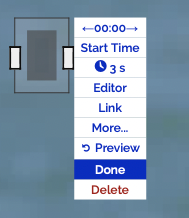
- 點擊菜單中的編輯器鏈接。

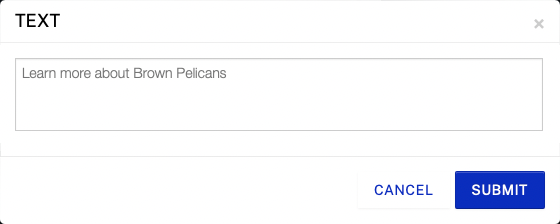
- 輸入覆蓋圖的文字,然後按一下「提交」。

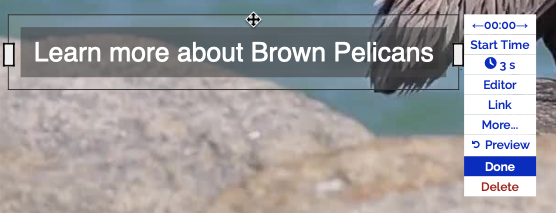
- 單擊疊加層並將其拖動到您希望它出現在視頻中的位置。

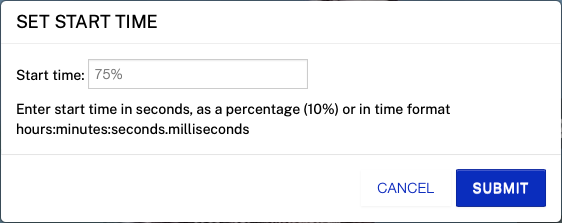
- 按一下「開始時間」功能表。
- 進入一個開始時間以秒為單位,以百分比或時間格式。此示例將開始時間設置為視頻的 75% 點。按一下提交。

- 單擊時鐘圖標以設置覆蓋的持續時間。按一下提交。
- 按一下「連結」選單。
- 進入一個網址指向疊加層被點擊的時間。
- (可選)單擊行為選項卡並有視頻暫停視頻點擊 .按一下提交。
- 按一下「完成」。
使用媒體模塊發布視頻並確認疊加層出現。
提示
默認情況下,文本居中對齊,其周圍框的大小會隨著您的鍵入做出相應調整。 也可以將文本左對齊或右對齊。請依照下列步驟執行:
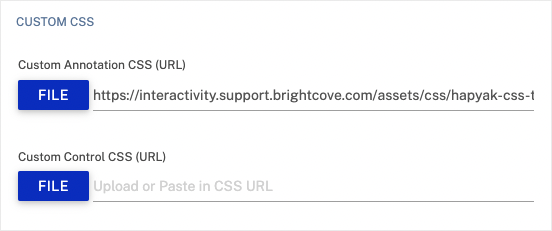
- 將網址複製到這個 CSS 文件中
:https://interactivity.support.brightcove.com/assets/css/hapyak-css-text-align.css - 編輯專案,然後按一下「。
- 將網址貼到「自訂註解 CSS (URL)」欄位中。

- 按一下。
這會將默認對齊方式設置為左對齊。 要將特定註釋設置為右對齊或居中對齊,請在註釋上單擊編輯 > 更多的... > 添加類然後輸入右文字或者文本中心 在裡面班級場地。
