顯示規則是為了有條件地顯示註釋而測試變量的 JavaScript 表達式。如果表達式的計算結果為 TRUE,則將呈現註釋。如果表達式的計算結果為 FALSE,則不會呈現註釋。顯示規則可以添加到任何註釋類型。常見用例包括:
- 當查看者單擊不同的註釋時顯示註釋
- 當觀眾回答正確或錯誤的測驗問題時顯示註釋
- 根據從外部 API 傳入的參數顯示註釋
顯示規則要求您熟練使用 HTML、JavaScript 和 CSS。科學院提供免費的 HTML/CSS和 JavaScript 的課程,這些課程可能對初學者有所幫助。
添加顯示規則
要向註釋添加顯示規則,請執行以下步驟。
- 登錄到 Brightcove Interactivity Studio。
- 在左側導覽中,按一下「管理」。
- 單擊一個項目將其打開。
- 在註釋清單中,找到註釋,然後按一下編輯圖示 (
 )。
)。 - 在編輯功能表中,按一下更多...。
- 按一下顯示規則。

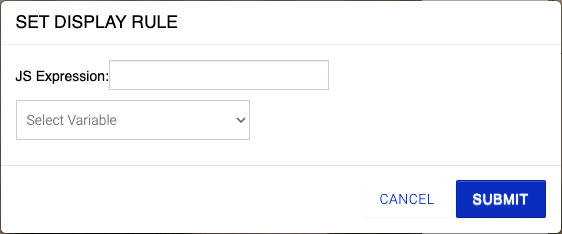
- 輸入顯示規則。在此對話框中輸入的表達式將在呈現註釋之前進行評估。
- 按一下。
- 按一下「完成」。
顯示規則語法
測試一組變量
規則:[變量名]例如。我的 _ 瓦爾
這是一樣的寫我的 _ 瓦爾 = 真。如果定義了已解析的變量並且它的值不為假,則這將為真
測試平等
規則:[變量名稱] ==「值」例如。我的 _ 瓦爾 == "凱爾」
僅當已解析的變量恰好等於單引號之間的字符串值時,這才會為真
測試正確的測驗答案
規則:[測驗變量名稱] _ 正確例如。測驗正確
僅當已解決的變量等於測驗問題的正確答案時才為真
測試不正確的測驗答案
規則:[測驗變量名稱] &&![測驗變量名稱] _ 正確例如。小測驗 1 &
!測驗正確
僅當已解決的變量不等於測驗問題的正確答案時,這才是正確的。
範例
這是一個基本示例。單擊一個註釋將顯示另一個註釋。
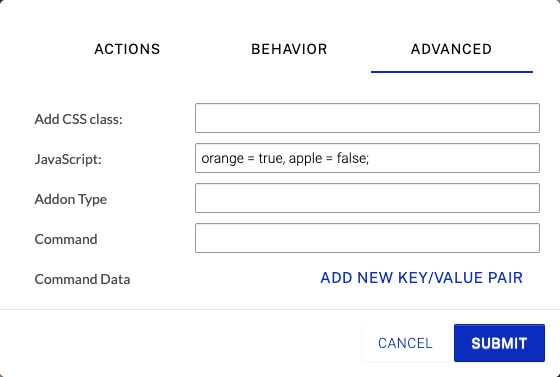
在這個例子中,一個觸發的操作是在視頻的開頭設置一個 JavaScript 變量蘋果設置為 true。
圖像和文本註釋配置有相同的開始和結束時間。
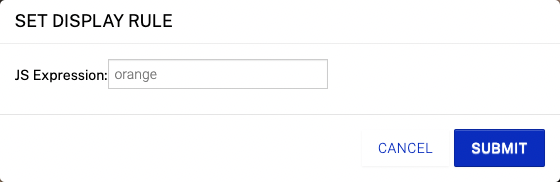
蘋果和橙色圖像都是圖像疊加層。它們都設置了顯示規則,因此只顯示其各自的 JavaScript 變量(蘋果或橙色)是否設置為 true。例如,這裡是橙色的顯示規則。

這將導致橙色圖像覆蓋僅在變量橙色 = true 時顯示。
文字疊加點擊這裡更改圖像顯示橙色配置了顯示規則時顯示 apple = true。「連結」設定會設定為在按一下時切換變數。

因此,單擊文本將設置橙色為 true,這將使替代文本疊加和橙色圖像都出現。
