將視訊發佈至頁面內體驗
頁面內體驗是使用「圖庫」模組建立的,並允許在頁面上發佈一或多個影片或播放清單。影片可以出現在旋轉木馬、格線和播放清單中,這些清單會在影片播放前、播放期間和之後動態變更。您也可以在視訊播放器內外加入互動元素。這些頁面內體驗可以輕鬆地嵌入到網站、登陸頁面、部落格和電子郵件宣傳活動中。
媒體模組可讓您選取一或多個影片或播放清單,然後建立可使用「圖庫」模組自訂和發佈的頁面內體驗。
請依照下列步驟使用媒體模組建立頁面內體驗。
- 開啟「媒體」模組。
- 選擇要在體驗中使用的影片或播放清單。若要選取影片,請按一下影片旁邊的核取方塊。

要選擇播放列表,請單擊左側導航中的 所有播放列表 ,然後單擊播放列表旁邊的複選框。
- 按一下「 > 圖庫內頁體驗」。
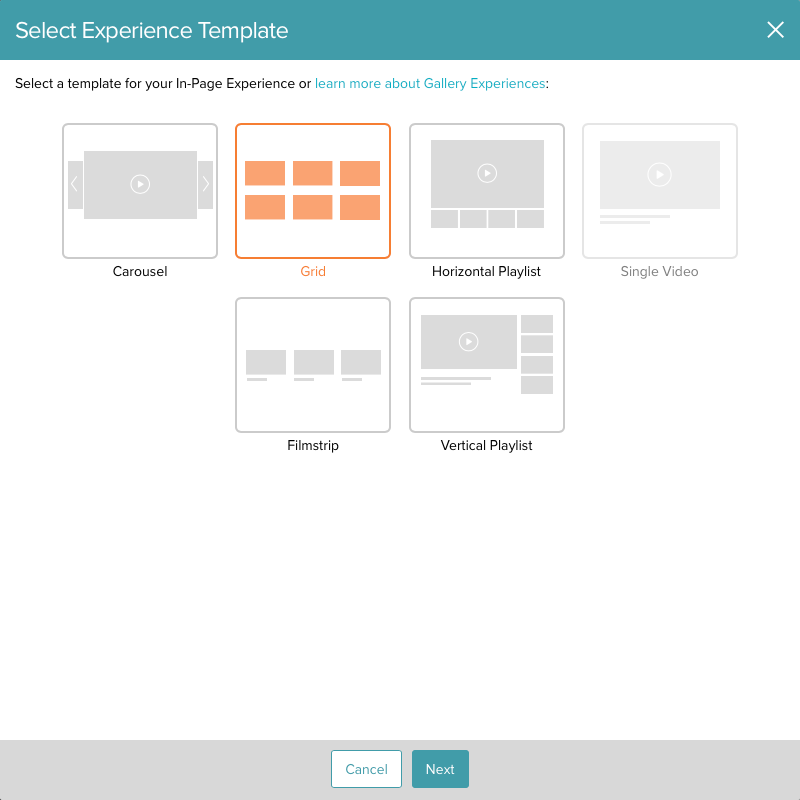
- 選取用於體驗的範本。在此範例中,會選取「格點」範本。

如需頁面內範本的資訊,以及若要檢視某些範例,請參閱收藏館內頁體驗範本概觀。
- 按「下一步」。
- 輸入體驗標題、說明,然後選擇版面配置大小。這些值可以稍後修改。如需有關這些設定及其使用方式的資訊,請參閱設定頁內體驗的詳細資料。
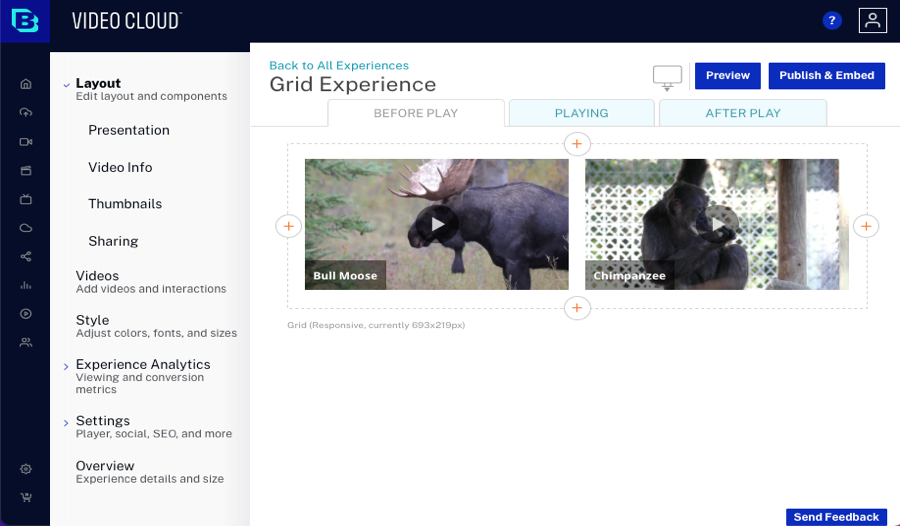
- 按一下「建立」。頁內體驗編輯器將在新的瀏覽器標籤中開啟。

編輯和自訂頁面內體驗的程序不在本文件的範圍內。下列文件可用於自訂體驗的相關資訊:
