透過電子郵件推動視訊觀看
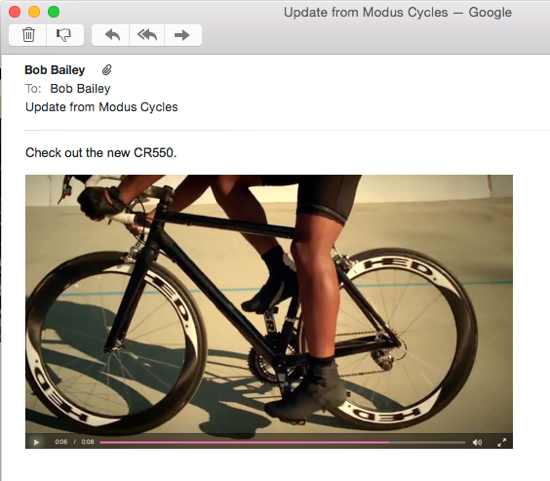
我們經常被問到將視頻嵌入到電子郵件中的最佳方法。在大多數平台上,無法將影片直接嵌入電子郵件中。這不是 Brightcove 的限制,幾乎所有現代電子郵件系統都會因為安全考量而刪除視訊播放程式內嵌程式碼。但是,我們可以通過創建帶有預告文本和縮略圖的電子郵件來提高內容的知名度和流量。縮略圖看起來像視頻播放器,並且是可點擊的鏈接,可重定向到我們的視頻登錄頁面。

要完成此解決方案,將執行以下步驟:
創建一個Brightcove播放器
首先創建一個專用的Brightcove播放器,以用於視頻登錄頁面。擁有專門的播放器可以更輕鬆地跟踪視頻分析。另外,將播放器設置為自動播放,以便當用戶從電子郵件重定向到登錄頁面時,視頻將自動開始播放。
- 登錄到Video Cloud Studio。
- 開啟「玩家」模組。
- 點擊 。
- 為玩家命名,然後按一下。
- 按一下播放程式的連結以開啟播放程式屬性。
- 在左側導航中,點擊 Playback 。
- 將 播放器加載時自動播放視頻 設置為 自動播放 (或任何自動播放選項)。
- 發布 播放器。
- 選取並複製「標準 (iframe)內嵌程式碼」。
創建視頻登錄頁面
視頻登錄頁面是用戶從電子郵件重定向到的頁面。首先添加iframe Player發布代碼。要顯示的視頻ID將作為URL參數傳遞。這允許著陸頁用於顯示不同的視頻。步驟概述如下。
- 創建一個新的HTML頁面作為視頻登錄頁面。
- 粘貼到iframe中嵌入播放器發布代碼。
- 添加JavaScript代碼以讀取視頻ID URL參數。下面提供了一個示例。
<html> <頭> </ head> <身體> <iframe src ='// players.brightcove.net/1752604059001/d05e49ae-23d2-48fb-97d5-f01484d3f559_default/index.html' 允許全屏網絡小工具允許全屏模擬全屏寬度 =「640」高 < 度 =「360」> <腳本類型 =「文本/文本」> var queryString = window.location.href.substring(window.location.href.indexOf('?')+ 9); var iframeTag = document.getElementsByTagName(“ iframe”)[0]; var newVideo =“?videoId =” + queryString; iframeTag.src + = newVideo; </腳本 > </ body> </ html> - 保存並發布登錄頁面。記下頁面URL。
捕獲播放器的屏幕截圖
從目標頁面播放視頻,並捕獲播放器的屏幕快照。該圖像將用作電子郵件正文中的可單擊鏈接。有幾種捕獲屏幕圖像的方法:
- Mac-蘋果已經發布了有關如何在 Mac 上截圖的文檔。還有第三方產品,例如 Snagit,Voila等。
- 視窗-Windows 提供了一個截圖工具來捕獲屏幕截圖。還有第三方產品,例如 Snagit,光幕等。
創建電子郵件
最後,創建一個新的電子郵件。將播放器圖像添加到電子郵件的正文中,並將其配置為可打開視頻著陸頁的可單擊鏈接。每個電子郵件客戶端執行此操作的步驟將有所不同。以下步驟適用於Gmail。
- 打開Gmail。
- 按一下撰寫。
- 按一下電子郵件底部的「插入相片」圖示。
- 瀏覽並選擇您創建的播放器圖像。該圖像將嵌入到電子郵件中。
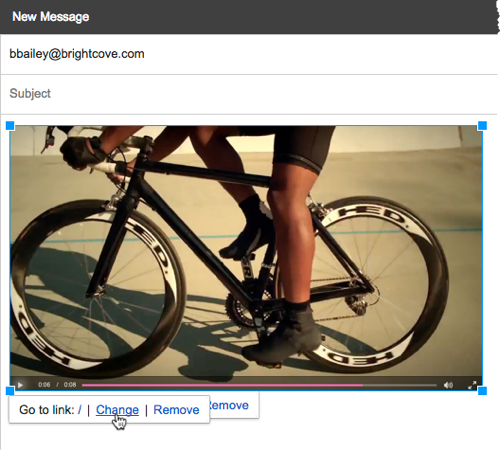
- 選取整個影像,然後按一下電子郵件底部的「插入連結」圖示。
- 按一下「變更」連結,以便編輯影像連結。

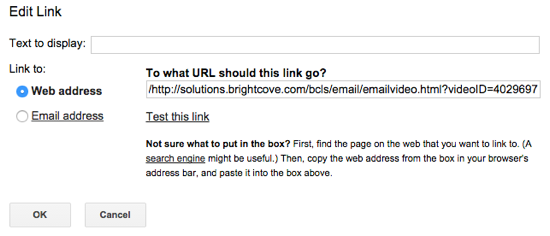
- 將 URL 新增至影片登陸頁面,然後按一下「確定」。

- 發送電子郵件。
