建立 Oracle Eloqua 的自訂潛在客戶表單
Campaign 模塊提供創建潛在客戶表單的功能,允許您在 Brightcove 播放器中播放視頻時捕獲觀眾信息。這使您能夠包含您需要的任何字段(可見或隱藏),並且讓您能夠利用漸進式分析(如果可用)等功能。商機資料會傳送至 Eloqua,並由 Eloqua 處理。
若要建立自訂商機表單,必須執行下列步驟。
在 Eloqua 中創建表單
Eloqua提供了創建表單來捕獲查看者信息的功能。這些表格可以顯示在Brightcove Players內部。擷取的資料可用於自訂未來的通訊。下面的步驟將創建一個簡單的表單來捕獲名字,姓氏和電子郵件地址。有關 Eloqua 表格的完整詳細信息,請參閱 Eloqua 文檔。
- 登錄到您的Eloqua帳戶。
- 導覽至 [ 資產] > [表單],然後按一下 [ 建立表單]。表單範本選擇器隨即開啟。
- 按一下空白表單,然後按一下選擇。
- 在左側導覽中,展開「欄位群組」面板。
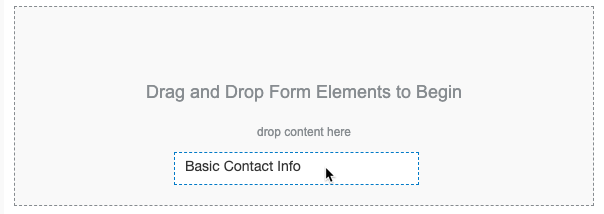
- 在「欄位群組」面板中,按一下「基本聯絡資訊」,然後將其拖曳至表單範本。

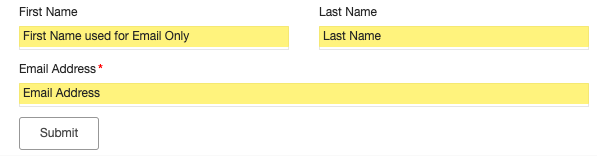
- 確認欄位已新增至表單。

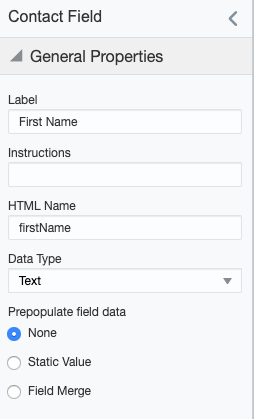
- 依預設,會使用欄位合併來新增欄位。在 Campaign 中使用時,這會導致字段中出現奇怪的文本。若要移除欄位合併,請按一下「名字」欄位來選取該欄位。
- 在左側導覽面板中,找到「一般屬性」區段,並將「預先填入欄位資料」屬性設定為「無」。

- 重複「姓氏」和「電子郵件地址」欄位的程序。
- 按一下「儲存」。
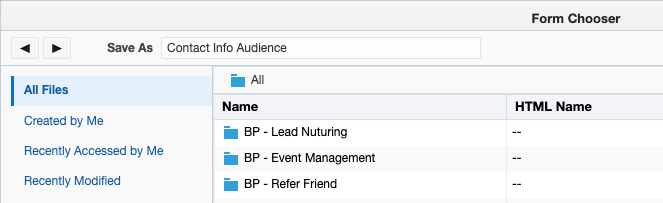
- 為表單命名,然後按一下「儲存」。

複製表單 HTML
要在 Campaign 模塊中使用表單,您需要復製表單 HTML。請依照下列步驟複製表單 HTML。
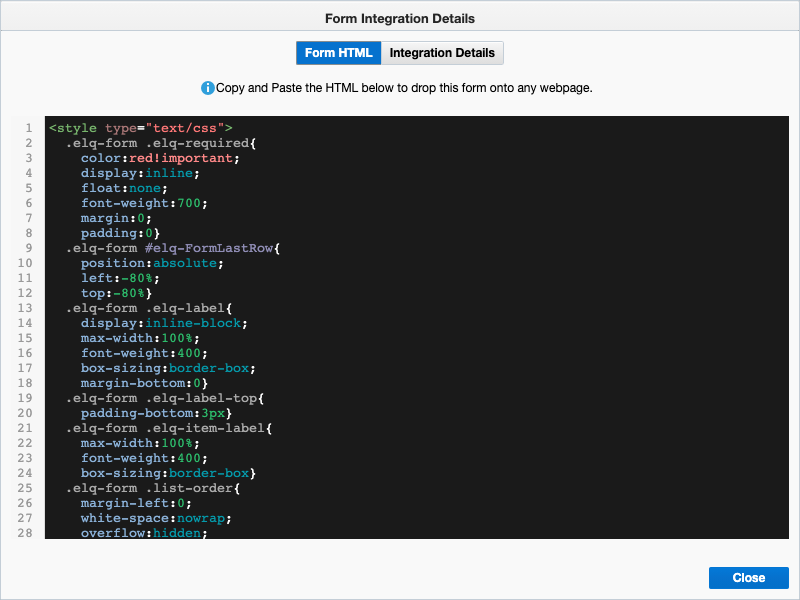
- 按一下「動作」> 檢視表單 HTML...表單 HTML 將被顯示。

- 將整個 HTML 複製到剪貼簿。按一下「關閉」。
- 將表單 HTML 貼到您選擇的 HTML 編輯器中。您可能想要使用編輯器的程式碼格式化功能來格式化程式碼,以便更容易閱讀。
設定表單樣式
默認情況下,當表單顯示在 Brightcove 播放器內時,表單將顯示在玩家上的透明背景上。您可能會想使用CSS對錶單做一些基本的樣式化。以下各節提供兩個範例,說明如何設定表單樣式。也會提供相關聯的 CSS。您可能需要調整 CSS 以符合您的標準顏色或處理其他字段的樣式。
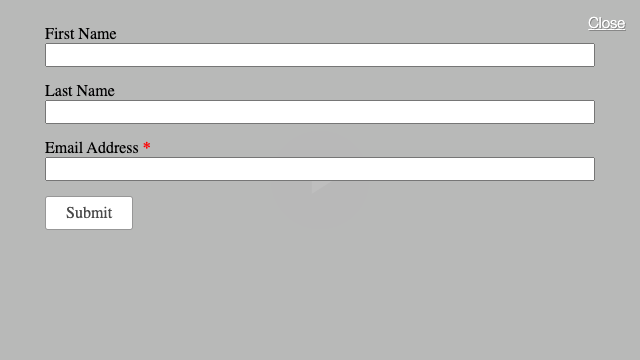
簡單表單樣式範例
這個例子使用 CSS 將表單的背景顏色更改為灰色和表單將出現如下:

對於此樣式,請將以下 CSS 添加到表單 HTML style標籤的頂部。
主體 {
背景顏色:紅色(二十四、二千四百四十四、0.9);
邊界:0;
填充:20 像素;
高度:100%;
}
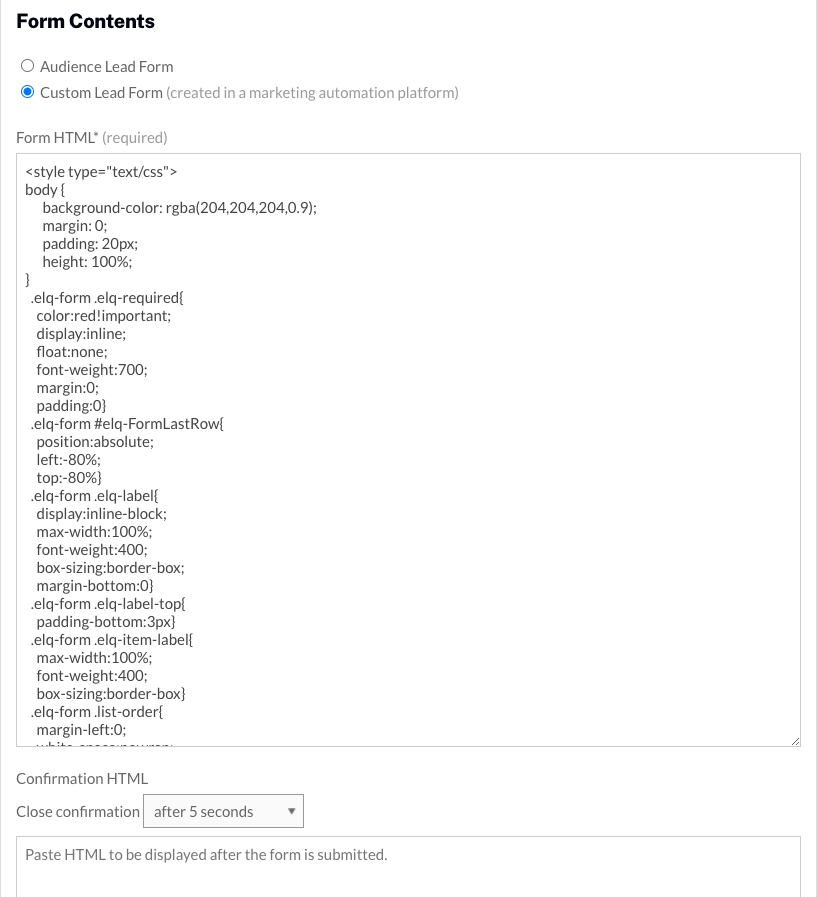
在 Campaign 模塊中創建自定義潛在客戶表單
在 Eloqua 中創建表單 HTML 並根據需要設置樣式後,在 Campaign 模塊中創建自定義潛在客戶表單並將潛在客戶表單與支持 Campaign 的播放器相關聯。
- 打開 市場活動 模塊。
- 按一下左側導覽中的「潛在客戶表單」。如果已建立任何潛在客戶表單,則會顯示這些表單。
- 按一下「」。
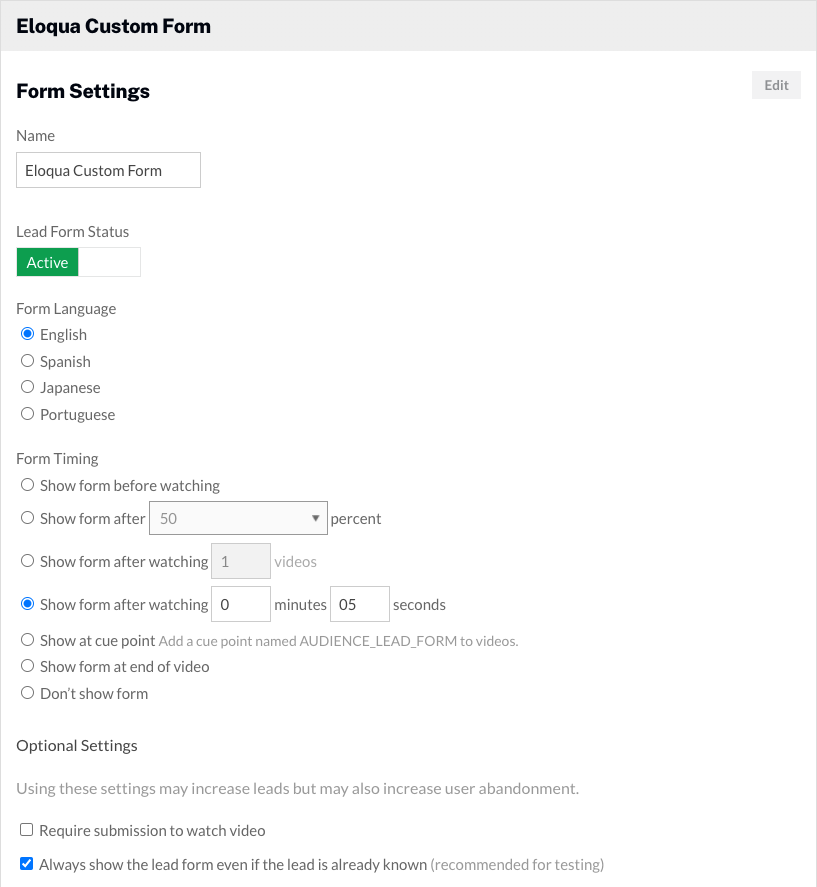
- 為潛在客戶表單指定描述性的「名稱」。
- 選取表單語言。
- 選取「表單計時」。表單時間會決定何時顯示潛在客戶表單。

- 將表單類型設定為「自訂潛在客戶表單」。
- 在表單 HTML 中貼上。

- (選修的)粘貼在確認 HTML .確認視圖將顯示 5 秒鐘,然後視頻將繼續播放。如果沒有包含確認 HTML,視頻將在表單提交後繼續播放。
- (選擇性)按一下「以開啟表單的預覽。
- 按一下 [ 存] 儲存潛在客戶表單。
將潛在客戶表單指派給玩家
一旦建立了潛在客戶表單,就需要將其指派給玩家。請依照下列步驟將潛在客戶表單指派給玩家。
- 單擊左側導航中的 活動玩家 。
- 找到您的玩家,然後使用潛在客戶表單下拉列表選擇潛在客戶表單。
現在已完成設定,您已準備好擷取潛在客戶資訊。當使用支持 Campaign 的播放器發布視頻時,潛在客戶表單將根據表單時間設置顯示。
驗證 Eloqua 中的表單數據
有幾種方法可以驗證表單資料是否已傳遞給 Eloqua。請依照下列步驟來檢視 Eloqua 中的表單資料。
- 登錄到您的Eloqua帳戶。
- 導覽至資產 > 表單。
- 在左側導覽中,按一下「所有檔案」連結以顯示所有表單。
- 按兩下表單名稱以開啟它。
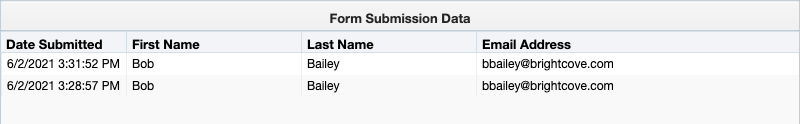
- 按一下「動作」> 檢視提交資料...表單數據將被顯示。