樣式註解
字幕的預設外觀和風格可能會有所變更,因此您可能希望設定字幕樣式。在設計字幕樣式時,請注意保持 足夠的顏色對比度以滿足 WCAG 可訪問性指南 ,並在進行樣式更改時考慮最終觀眾。
可以使用幾種方式設置字幕的樣式:
向WebVTT文件添加樣式選項
樣式選項可以直接應用於WebVTT文件,該文件允許您更改字幕以及文本的位置和方向。這裡有一些例子:
- 粗體文字
<b>Lorem ipsum</b> - 斜體文字
<i>dolor sit amet</i> - 帶下劃線的文字
<u>consectetuer adipiscing</u>
因為Brightcove Player管理字幕的位置,所以您不能使用樣式來更改字幕的位置或方向。內聯樣式不提供許多樣式選項。要獲得更多樣式選項,可以使用下一節中所述的CSS文件。
有關內嵌樣式的詳細信息,請參閱此鏈接。
CSS樣式指南
下表顯示了Brightcove Player樣式標題的支持和不支持的CSS屬性:
| CSS屬性 | 支援 | 不支持 |
|---|---|---|
font-family |
✔ | |
|
✔ | |
font-weight |
✔ | |
color |
✔ | |
background |
✔ | |
background-color |
✔ | |
opacity |
✔ | |
visibility |
✔ | |
text-decoration |
✔ | |
text-shadow |
✔ | |
width |
✔ | |
height |
✔ | |
line-height |
✔ | |
white-space |
✔ | |
word-wrap |
✔ | |
top |
✔ | |
left |
✔ | |
display |
✔ | |
direction |
✔ |
如需有關註解檔案樣式設定選項的詳細資訊,請參閱 W3C WebVTT 規格文件或參閱視訊字幕和 WebVTT。
字幕的用戶樣式
對於iOS設備上的用戶,字幕樣式是通過iOS設置控制的。若要存取設定,請選取「設定」 >「一般」 >「輔助使用」 >「字幕與隱藏式字幕」在這裡,您可以選擇預定義樣式或創建新樣式。
桌面和Android設備上的查看器可以通過使用字幕設置菜單來更改字幕的外觀。

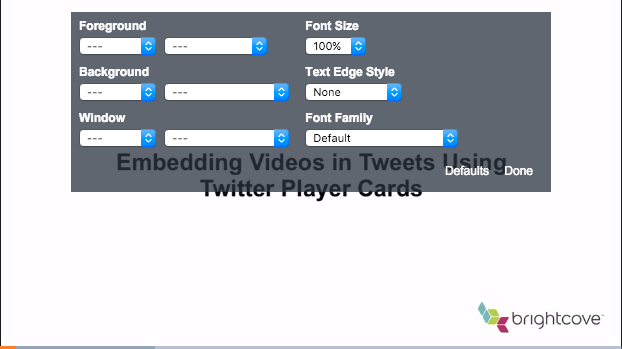
單擊字幕設置菜單上將顯示一個覆蓋,該覆蓋允許設置以下字幕屬性:
- 前景顏色和不透明度
- 背景顏色和不透明度
- 窗口顏色和不透明度
- 字型大小
- 文字邊緣樣式
- 字型

按一下「預設」(Default) 將註解恢復為預設樣式。
限制
下列裝置類型和作業系統支援字幕。
- iOS 10 以上
- 安卓 7+
- 網際網路總管 11+
- 台式機上最新的Edge,Chrome,Safari和Firefox瀏覽器
