向視頻添加3Play Media交互式字幕
可以在播放器旁邊顯示一個交互式筆錄,以顯示視頻中的口頭文字。當用戶聽到說出的單詞時,成績單中的匹配單詞會加下劃線或突出顯示。交互式筆錄可用於控制觀看體驗。例如,觀眾可以搜索視頻的文字記錄,並通過單擊任意單詞來導航到確切的位置。
如果要使用“庫中頁內”體驗發布視頻,則可以將3Play組件添加到體驗中以顯示視頻成績單。如需相關資訊,請參閱將元件新增至頁內體驗。
以下是帶有相關成績單的示例視頻。
3Play Media提供了兩種嵌入方法來發布插件:
- 框架(推薦)
- 的JavaScript
使用iFrame嵌入
iFrame 嵌入方法提供了嵌入視頻播放器所需的 iFrame 嵌入代碼,以及下面的相關文字稿。這是一種將字幕添加到播放器的簡單方法,無需任何編碼。
要為播放器和字幕生成嵌入的iFrame,請按照以下步驟操作。
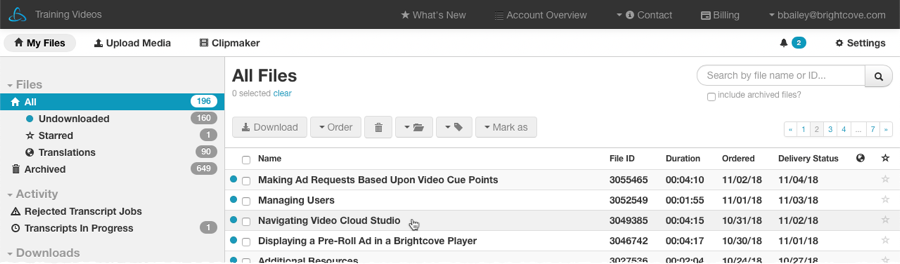
- 登錄您的 3Play 帳戶。
- 找出您要顯示字幕的影片,然後按一下標題。

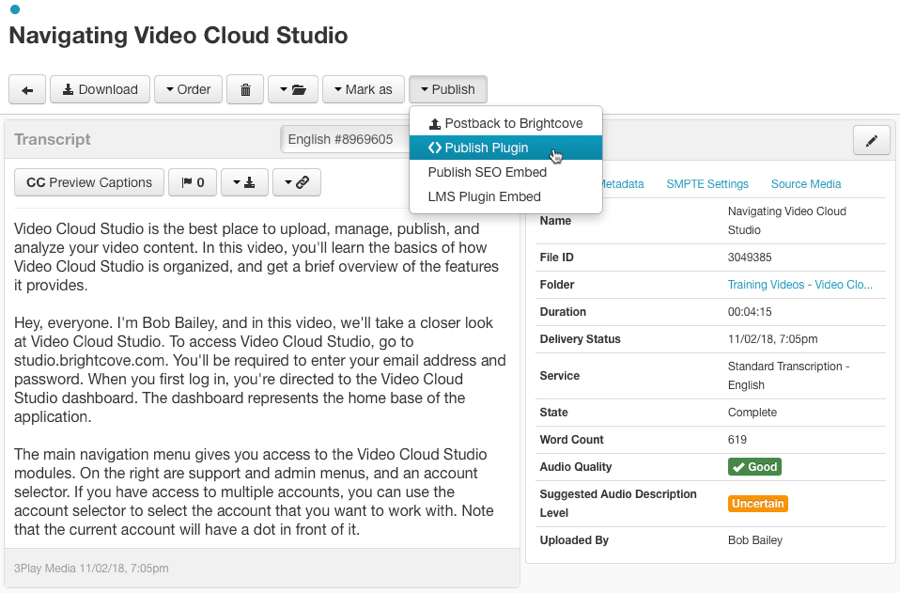
- 按一下發佈 > 發佈外掛程式。

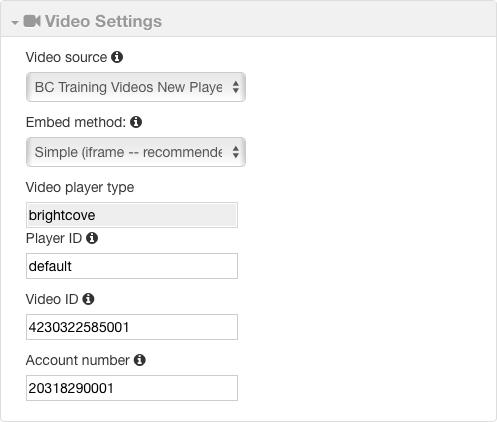
- 展開「視訊設定」區段。
- 輸入您要發佈影片的 Brightcove 播放器的玩家 ID。視訊 ID和帳戶號碼應填入選取的視訊 ID 和 Brightcove 帳號。

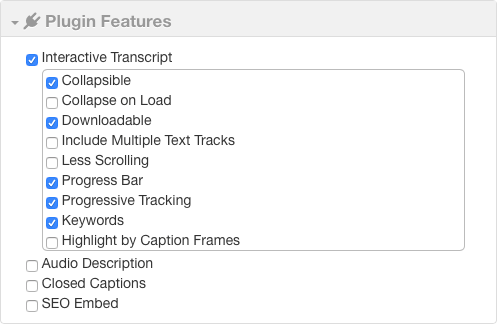
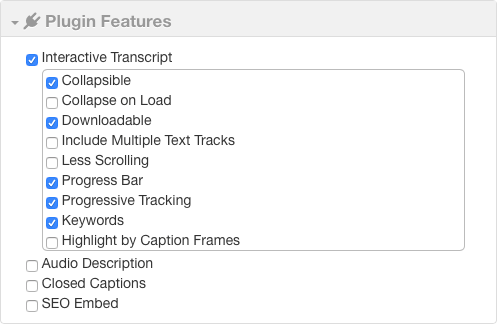
- 在「外掛程式功能」區段中,選取「互動式記錄」,然後選取適當的選項。

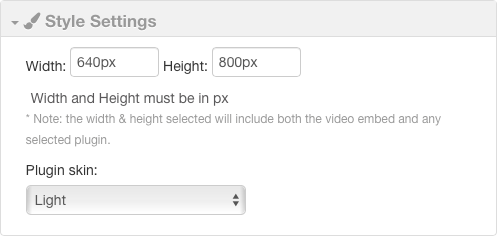
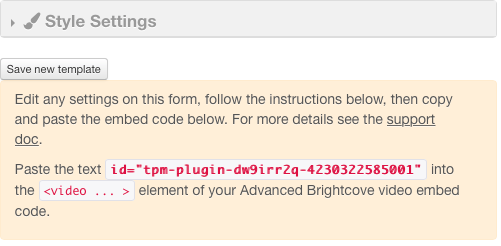
- 展開樣式設置節並設置一個寬度和高度對於插件。請注意,寬度和高度將同時包含視頻嵌入內容和字幕記錄。

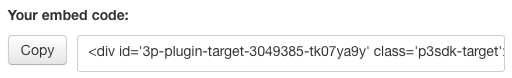
- 複製內嵌程式碼,然後貼到 HTML 網頁中。
有一個選項可以保存新模板。3Play Media提供了保存插件模板的功能。然後,對於下一個視頻,您可以選擇一個模板,而不必每次都配置插件。此外,對模板所做的更改將反映在所有已發布的插件中,因此更容易更新多個插件的外觀。如需使用外掛程式範本的詳細資訊,請參閱 3Play 文件建立和管理外掛程式範本。
使用JavaScript嵌入
JavaScript嵌入選項比iFrame嵌入方法提供了更多的自定義功能。此方法需要對JavaScript和CSS有基本的了解。JavaScript嵌入代碼不包含Brightcove Player,因此應將Video Cloud的播放器嵌入代碼添加到頁面作為一個單獨的步驟。發布視頻時必須使用高級播放器嵌入代碼。
要生成腳本的腳本嵌入,請按照以下步驟操作。
- 登錄您的 3Play 帳戶。
- 找出您要顯示字幕的影片,然後按一下標題。
- 按一下發佈 > 發佈外掛程式。
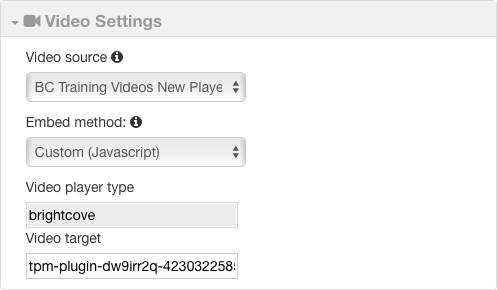
- 展開「視訊設定」區段。
- 對於「內嵌」方法,請選取「自訂 (Javascript)」。
- 確認影片播放程式類型為亮灣。V ideo 目標值必須新增至播放程式內嵌程式碼 (在稍後的步驟中完成)。

- 在「外掛程式功能」區段中,選取「互動式記錄」,然後選取適當的選項。

- 複製內嵌程式碼,然後貼到 HTML 網頁中。

- 在「樣式設定」區段中,將 id文字複製到剪貼簿。此值將添加到播放器嵌入代碼中。

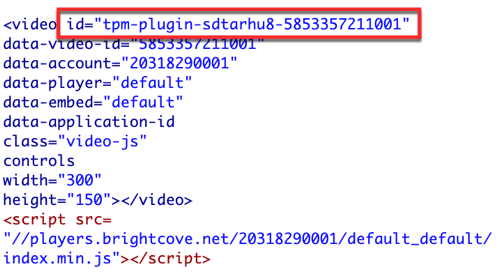
- 將 id參數新增至標籤,以編輯 HTML 頁面 (從 Media 模組) 上的播放程式內嵌程式
<video>碼。嵌入代碼示例如下所示。
然後可以使用CSS樣式化腳本。例如,下面的CSS將設置成績單框的寬度,更改當前單詞的顏色以及更改成績單中使用的文本和字體的顏色。
<style type =“ text / css”>
.p3sdk-interactive-transcript {
寬度:640px;
}
.p3sdk-current-word {
背景:紅色!重要;
}
.p3sdk-interactive-transcript-content p {
顏色:橙色!重要;
字體樣式:斜體!important;
字體大小:重要20px!
}
</style>
以下是示例成績單。
如需有關使用 CSS 樣式外掛程式的詳細資訊,請參閱使用 CSS 自訂外掛程式。
以下是一些有用的資源,介紹了JavaScript embed方法的使用。
