設定播放程式外掛
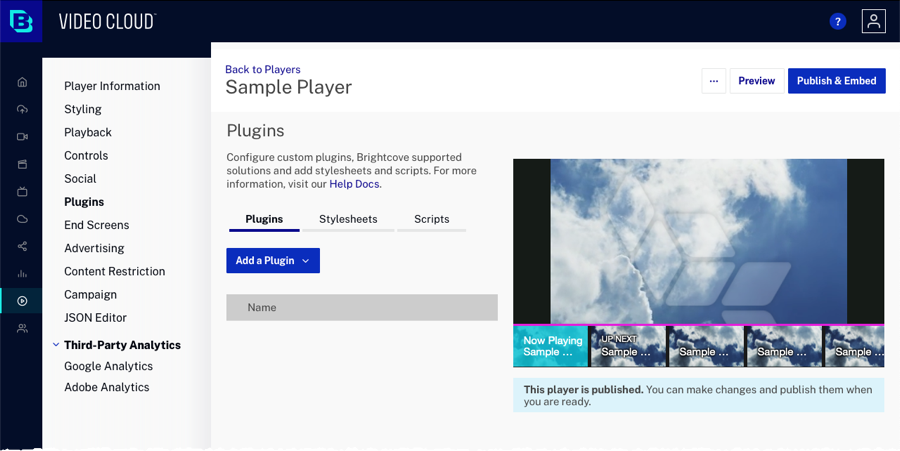
播放器模塊中的插件選項可用於添加播放器插件 , 樣式表或添加一個腳本到 Brightcove 播放器。“插件”頁面將列出已為播放器配置的所有插件。Brightcove提供的插件將不會顯示(即,社交,受眾等)。

配置播放器插件
插件通常開發為:
- 修改播放器的預設行為
- 為玩家新增功能
- 自訂播放器外觀
如需建立自訂外掛程式的相關資訊,請參閱逐步說明:外掛程式開發。
要為播放器配置插件,請按照以下步驟操作:
- 開啟「玩家」模組。
- 按一下您要設定之玩家的連結。
- 點擊插件在左側導航菜單中。
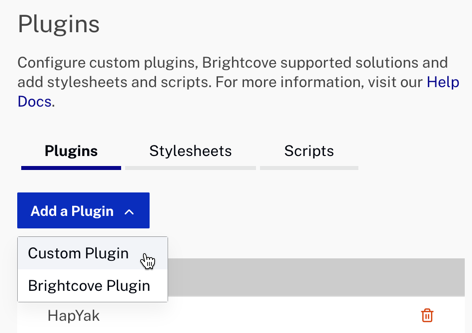
- 按一下「然後按一下外掛程式類型:
- 自定義插件 -您或第三方開發的插件
- Brightcove插件 -Brightcove開發和提供的插件

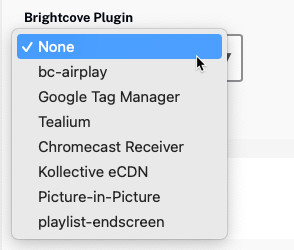
- 為了Brightcove 插件, 選擇一個Brightcove 插件從列表中。請注意,列表中沒有所有可用的Brightcove插件。如需所有 Brightcove 提供的外掛程式清單,請參閱 Brightcove 播放器外掛程式主題。

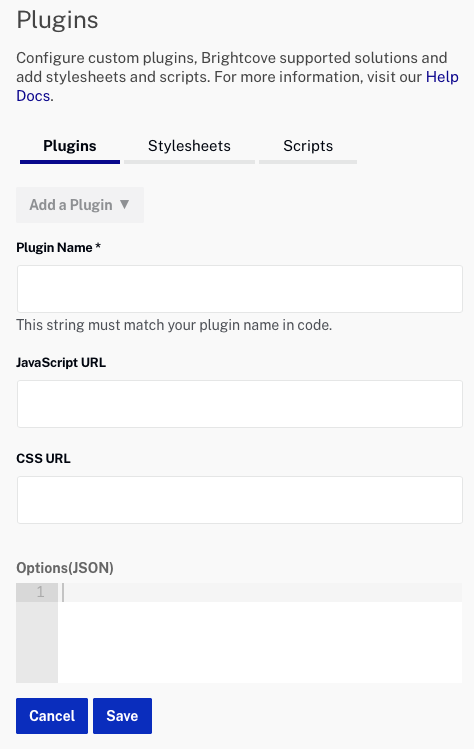
- 在「自訂外掛程式」中,輸入下列內容
- 插件名稱 -如插件JavaScript文件中所定義
- JavaScript網址 -提供包含插件代碼的文件的URL
- CSS網址 -提供包含該插件使用的CSS代碼的文件的URL。確保提供有效的CSS。如果提供無效的CSS,則在預覽窗口中會看到錯誤。

- 選項 (JSON)欄位可用來貼上兩種外掛程式類型的 JSON 格式選項。對於 Brightcove 外掛程式,可用選項在外掛程式文件中列出。對於自定義插件,選項用法顯示在插件JavaScript代碼中。
- 按一下「存」以儲存變更。
要編輯任何插件屬性,請單擊插件名稱。要刪除插件,請點擊刪除圖標(![]() )。
)。
添加樣式表
可以上傳CSS文件以自定義播放器外觀。
要將CSS文件添加到播放器,請按照以下步驟操作:
- 開啟「玩家」模組。
- 按一下您要設定之玩家的連結。
- 點擊插件在左側導航菜單中。
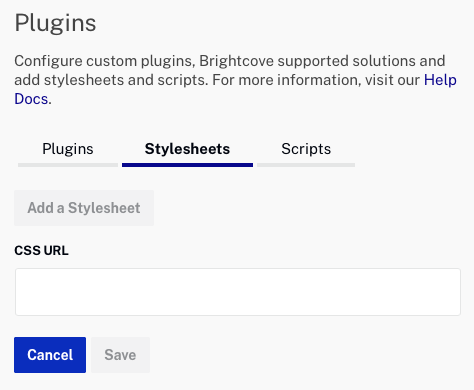
- 按一下樣式表連結。
- 按一下新增樣式表。

- 提供CSS文件的URL。
- 按一下「存」以儲存變更。
若要編輯檔案路徑,請按一下檔案名稱。要刪除文件,請單擊刪除圖標。
添加腳本
可以上傳腳本文件以自定義播放器外觀。
要將腳本文件添加到播放器,請按照下列步驟操作:
- 開啟「玩家」模組。
- 按一下您要設定之玩家的連結。
- 點擊插件在左側導航菜單中。
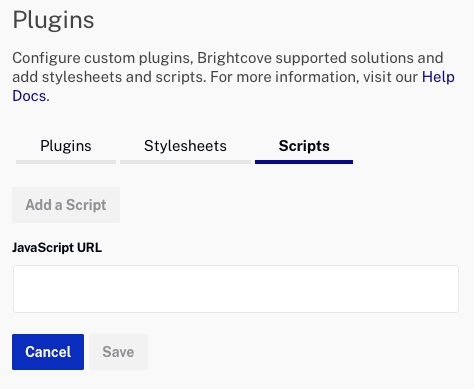
- 按一下「指令碼」連結。
- 按一下「新增指令碼」。

- 提供一個指向JavaScript文件的URL。
- 按一下「存」以儲存變更。
若要編輯檔案路徑,請按一下檔案名稱。要刪除文件,請單擊刪除圖標。
插件代碼位置
如上所示,將插件(無論是Brightcove提供的插件還是您已構建的自定義插件)添加到播放器中,或者使用播放器管理API將其添加為播放器代碼本身的一部分。從其在Internet上的存儲位置檢索插件代碼,並將其作為添加了插件的特定播放器的一部分代碼。為了進一步說明這一點,當您使用進階 (頁面內) 播放程式實作時,您會看到類似下列內容的<script>標籤:
<script src="//players.brightcove.net/1507807800001/default_default/index.min.js"></script>
這是定義Brightcove Player的代碼。該文件包含您已添加到播放器的任何插件的代碼。插件代碼也包含在標準(iframe)播放器實現中。
如果您開發自己的插件並在其Internet存儲位置中更改源代碼,請確保重新發布播放器,因為除非您這樣做,否則新的插件代碼將不會成為JavaScript文件的一部分。
如需建立外掛程式的資訊,請參閱逐步說明:插件開發開發人員文檔。
