概覽
使用 Brightcove Player 透過伺服器端廣告插入 (SSAI) 提供即時串流時,您可以插入用戶端的預先廣告。對於客戶端廣告,此功能支援 IMA 廣告。
警告
- 使用此功能的客戶必須使用動態傳遞。
- 僅支援 IMA 和 SSAI 外掛程式 (不支援飛輪)。
- 目前,此功能僅支援網頁上的單一玩家。
入門
若要透過即時 SSAI 串流播放用戶端 IMA 預先播放廣告,請依照下列步驟執行:
建立具有 SSAI 功能的即時串流
即時模組支援伺服器端廣告插入 (SSAI),讓伺服器端廣告可在直播期間要求和顯示。若要建立即時串流,請參閱下列內容:
建立布萊特灣玩家
使用 播放器 模塊創建一個新的 Brightcove 播放器。如需詳細資訊,請參閱快速入門:建立和設定播放程式文件的樣式。
使用 Studio 實現客戶端預滾
為自動故障轉移廣告配置播放器的最簡單方法是使用 Studio。一旦您創建了廣告配置和播放器,那麼您就可以準備好配置播放器進行自動容錯移轉,如下所示:
- 打開 播放器 模塊並找到要添加廣告功能的播放器。
- 按一下播放程式的連結以開啟播放程式屬性。
- 在左側導航菜單中,點擊 廣告。
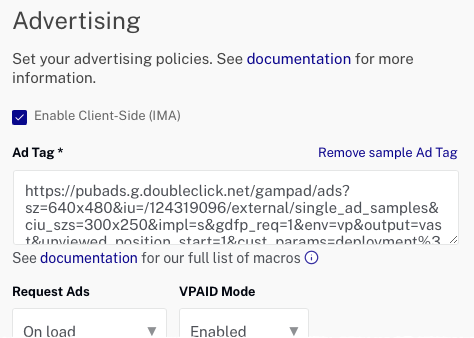
- 核取「啟用用戶端 (IMA)」核取方塊。
- 請加入 IMA 廣告代碼的網址。在此範例中,我們將使用範例廣告代碼 URL。

啟用用戶端廣告 如需有關玩家廣告屬性的詳細資訊,請參閱使用玩家模組設定玩家廣告文件。
-
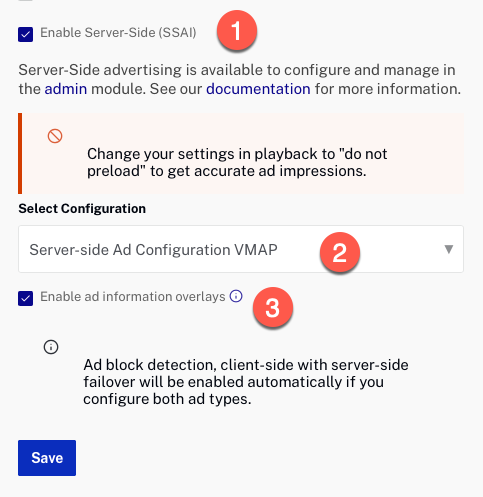
勾選「啟用伺服器端 (SSAI)」核取方塊。
- 從 [選取設定]下拉式選單中,選取您要與此播放器建立關聯的廣告設定。
- 如果您希望重疊顯示在廣告上,請勾選「啟用廣告資訊覆疊」核取方塊。這包括「進一步了解」和廣告倒數疊加層。

啟用 SSAI - 按一下「儲存」按鈕。
- 在左側導航菜單中,單擊 JSON Editor 。
-
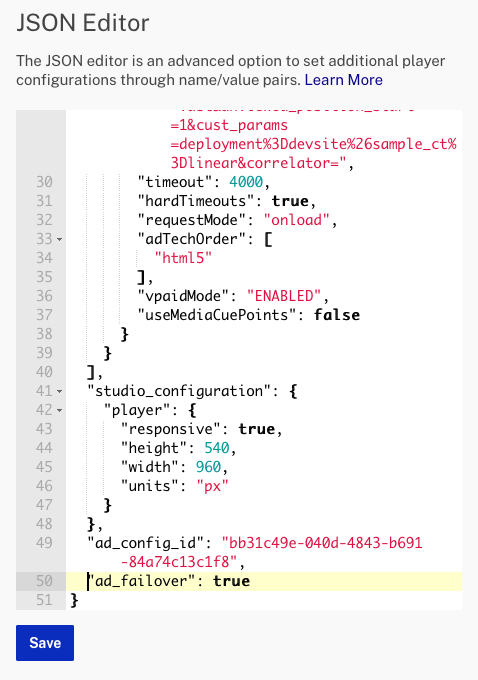
在 JSON 編輯器中,向下捲動直到看到
ad_failover: true屬性。
廣告容錯移轉屬性 - 以下列項目取代
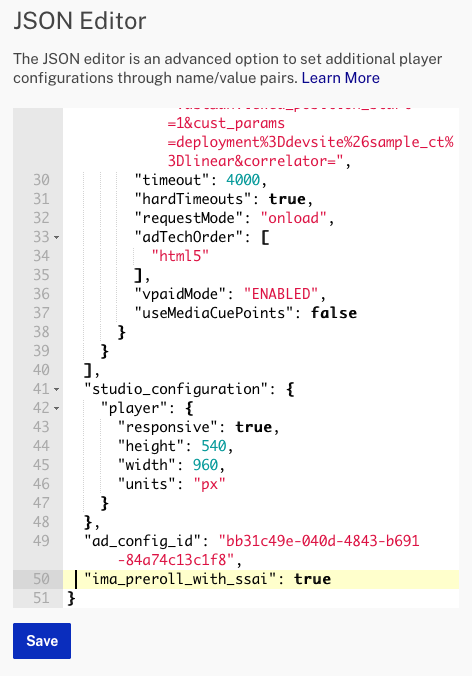
ad_failover: true內容:"ima_preroll_with_ssai": true - 您的 JSON 編輯器應該看起來像這樣:

IMA 預先捲動性質 - 按一下「」。
- 要發布播放器,請單擊 > 發布更改。
- 現在,您已準備好發佈您的現場活動。有關詳細信息,請參閱在直播模塊中實現服務端廣告文檔。
監聽玩家事件
使用此功能時,在 IMA 前置廣告之前或期間綁定的播放器事件偵聽器需要在 SSAI 播放開始之前重新綁定。
該ima_preroll_with_ssai功能旨在在顯示 IMA3 廣告後丟棄播放器。然後,另一個具有相同 id 的玩家被重新初始化。這就是初始玩家不會觸發事件的原因。
確保播放器事件偵聽器被觸發的合理解決方法是將它們包裝在播放器dispose事件偵聽器和 videojs setup掛鉤中,該鉤子在播放器創建後調用。
這是一個代碼示例:
const playerId = 'samplePlayer';
let player = videojs.getPlayer(playerId);
// Add ad listeners here for events during IMA3 playback
player.on("ads-ad-started", function (evt) {
player.log("IMA3: ads-ad-started! ", evt);
});
player.on("ads-ad-ended", function (evt) {
player.log("IMA3: ads-ad-ended! ", evt);
});
player.on('dispose', () => {
videojs.hook('setup', (newPlayer) => {
// Make sure the new player is the one being created by the ima_preroll_with_ssai feature
if (newPlayer.id() !== playerId) {
return;
}
player = newPlayer;
// Add ad listeners here for events during SSAI playback
player.on("ads-ad-started", function (evt) {
player.log("SSAI:ads-ad-started! ", evt);
});
player.on("ads-ad-ended", function (evt) {
player.log("SSAI: ads-ad-ended! ", evt);
});
player.on("bcov-ssai-click-through", function (evt) {
player.log("SSAI: bcov-ssai-click-through! ", evt);
});
});
});