使用「媒體」模組發佈視訊時,您可以使用播放程式 URL 來預覽視訊,或是複製 iframe 或頁面內嵌程式碼,以貼到您的網頁或應用程式中。
「標準」連結會顯示 iframe 內嵌程式碼,而「進階」連結則會顯示頁內嵌程式碼。從播放程式管理 API 的角度來看,您也會看到稱為 embed_in_page實作的進階播放程式程式碼。

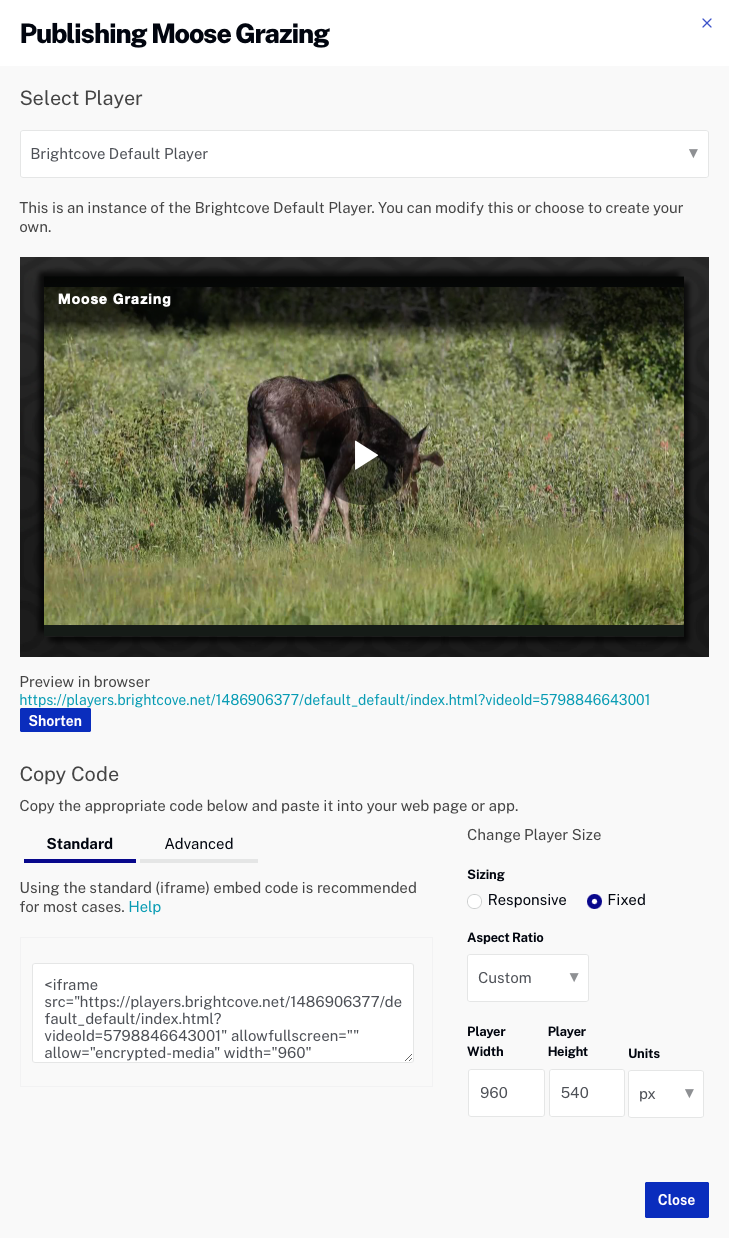
iframe 嵌入代碼(標準)
典型的 iframe 嵌入程式碼會顯示如下:
<iframe src="https://players.brightcove.net/1507807800001/rf1BTdKk6M_default/index.html?videoId=6116779877001"
allowfullscreen=""
allow="encrypted-media"
width="960" height="540"></iframe>
使用 iframe 嵌入代碼的一些優點
- 沒有與現有的JavaScript 和/或CSS 發生衝突
- 自動回應
- iframe 可以簡化社交媒體應用程序中的使用,或者每當視頻需要在外部環境中使用; 例如,當使用 iframe 時,Facebook 會感知到安全威脅要少得多,而不是在他們的網站上放置
<video>標籤和關聯的 JavaScript(Facebook 不允許)
頁內嵌程式碼 (進階)
典型的頁面內嵌程式碼會顯示如下:
<video-js data-account="1507807800001"
data-player="rf1BTdKk6M"
data-embed="default"
controls=""
data-video-id="6116779877001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1507807800001/rf1BTdKk6M_default/index.min.js"></script>
雖然整合網頁內發佈程式碼可能比較複雜,但是當包含播放程式的頁面需要與播放程式通訊時,最好使用頁面內程式碼。何時使用頁面內嵌程式碼的一些範例包括:
- 包含頁面中的代碼需要監聽播放器事件並採取行動
- 播放器使用來自父頁面的樣式
- iframe 代碼將導致應用程序邏輯失敗,就像從父頁面重定向一樣
即使您的最終實作未使用 iframe 嵌入程式 碼,您仍然可以將頁面內程式碼與 JavaScript 的外掛程式搭配使用,並為您的 CSS 使用個別檔案。這封裝了你的邏輯,以便您可以輕鬆地在多個玩家中使用它。
建議
使用標準 (iframe)) 實現被認為是最佳實踐,除非某些應用程序邏輯需要使用高級(頁內)代碼。如果您使用受眾模塊來跟踪觀眾參與度,則必須使用高級(頁內)嵌入代碼。
