為市場建立自訂潛在客戶表單
Campaign 模塊提供創建潛在客戶表單的功能,允許您在 Brightcove 播放器中播放視頻時捕獲觀眾信息。這使您能夠包含您需要的任何字段(可見或隱藏),並且讓您能夠利用漸進式分析(如果可用)等功能。潛在客戶資料會傳送至 Marketo,並由 Marketo 處理。
若要建立自訂商機表單,必須執行下列步驟。
建立表格
Marketo提供創建表單以捕獲查看者信息的功能。這些表單可以顯示在支持 Campaign 的 Brightcove 播放器中。擷取的資料可用於自訂未來的通訊。下面的步驟將創建一個簡單的表單來捕獲名字,姓氏和電子郵件地址。如需 Marketo 表單的完整詳細資訊,請參閱 Marketo 文件。
- 登錄到您的市場帳戶。
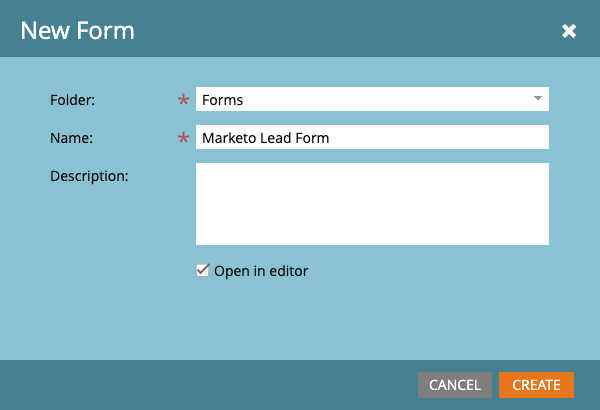
- 瀏覽至設計工作室 > 表單,然後按一下新增 > 新增表單。開啟「新增表單」對話方塊。
- 輸入表單的「名稱」,然後按一下「建立」。

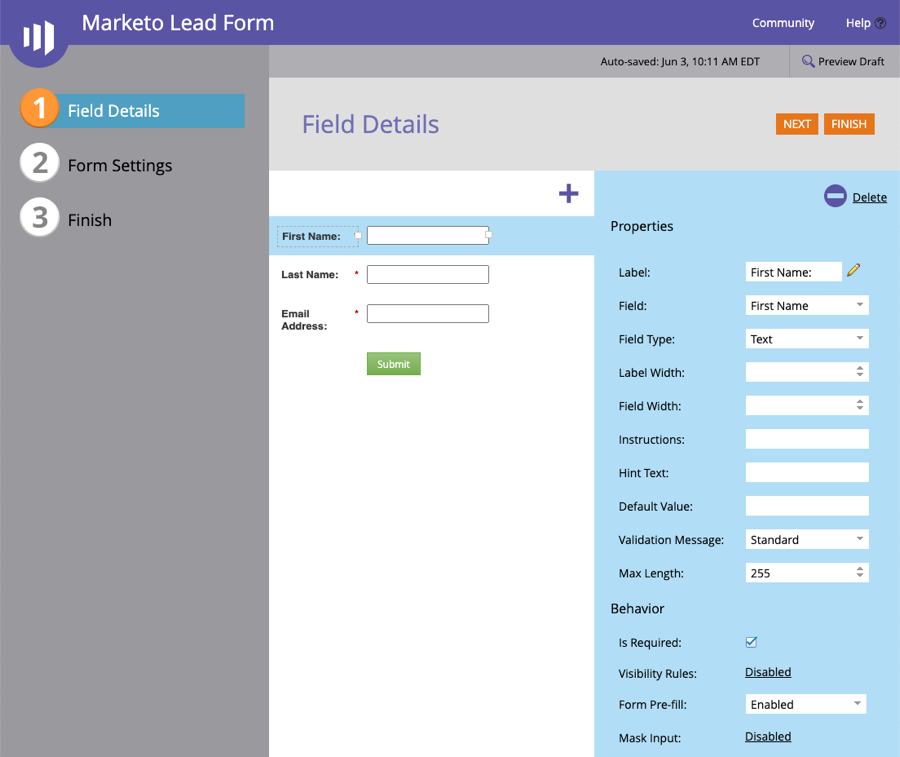
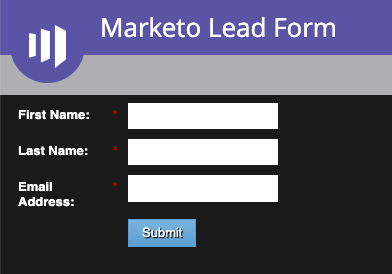
- 表單設計師將會開啟。默認情況下,名字、姓氏和電子郵件地址字段將出現在表單上。視需要編輯欄位性質和行為。按「下一步」。

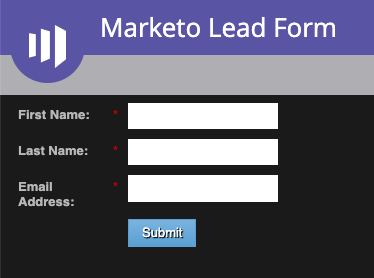
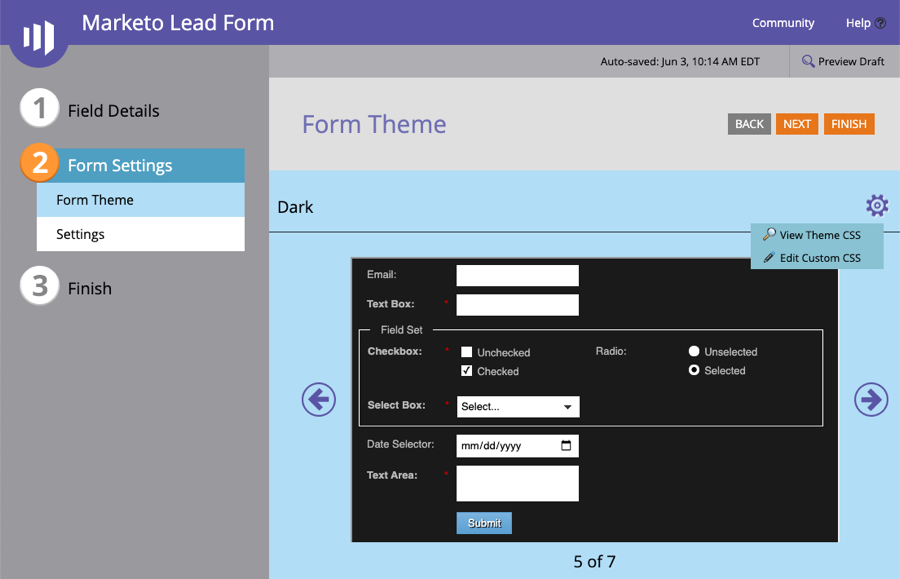
- 按一下箭頭圖示以選取表單主題。表單主題控制表單的樣式。按一下「預覽草稿」以查看表單的預覽。在此範例中,已選取「深色」佈景主題。

- 按一下「編輯草稿」以返回表單編輯器。
- 按「下一步」。
- 設定任何其他表單設定,然後按一下完成。
- 按一下「核准並關閉」。
可選-使用 CSS 樣式表單
建立表單時,Marketo 提供選取表單主題的功能,以提供一些基本的表單型式設定。您也可以使用自己的自訂 CSS 自訂表單。在本節中,我們將自定義黑暗的主題,並使標籤文本白色和粗體。如需 Marketo 表單的完整詳細資訊,請參閱 Marketo 文件。
- 瀏覽至 [ 設計工作室] > [表單],然後按一下您的表單。
- 按一下「編輯表單」。
- 按一下「表單設定」,然後按一下齒輪圖示。

- 按一下「檢視主題 CSS」會顯示目前的佈景主題 CSS。按一下「編輯自訂 CSS」。粘貼下面的 CSS 代碼,使標籤文本白色和粗體。
.mko 表單標籤 { 字體重量:粗體; 顏色:#FFF; } - 按一下「儲存」。
- 按一下「預覽草稿」以查看表單的預覽。標籤文字應為白色和粗體。

- 按一下「編輯草稿」以返回表單編輯器。
- 按一下「完成」,然後按一下「核准」
複製表單內嵌程式碼
要在 Campaign 模塊中使用表單,您需要復製表單嵌入代碼。
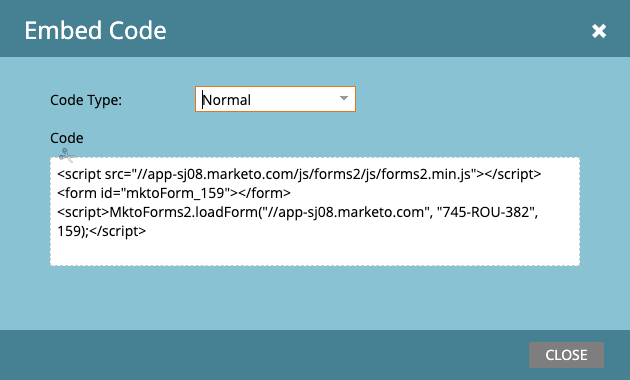
- 在左側導航中,右鍵單擊表單並單擊 嵌入代碼。
- 將「代碼類型」設置為「正常」,然後將代碼複製到剪貼板。按一下「關閉」。

在 Campaign 模塊中創建自定義潛在客戶表單
創建表單並設置樣式後,在 Campaign 模塊中創建自定義潛在客戶表單,並將潛在客戶表單與支持 Campaign 的播放器相關聯。
- 打開 市場活動 模塊。
- 按一下左側導覽中的「潛在客戶表單」。如果已建立任何潛在客戶表單,則會顯示這些表單。
- 按一下「」。
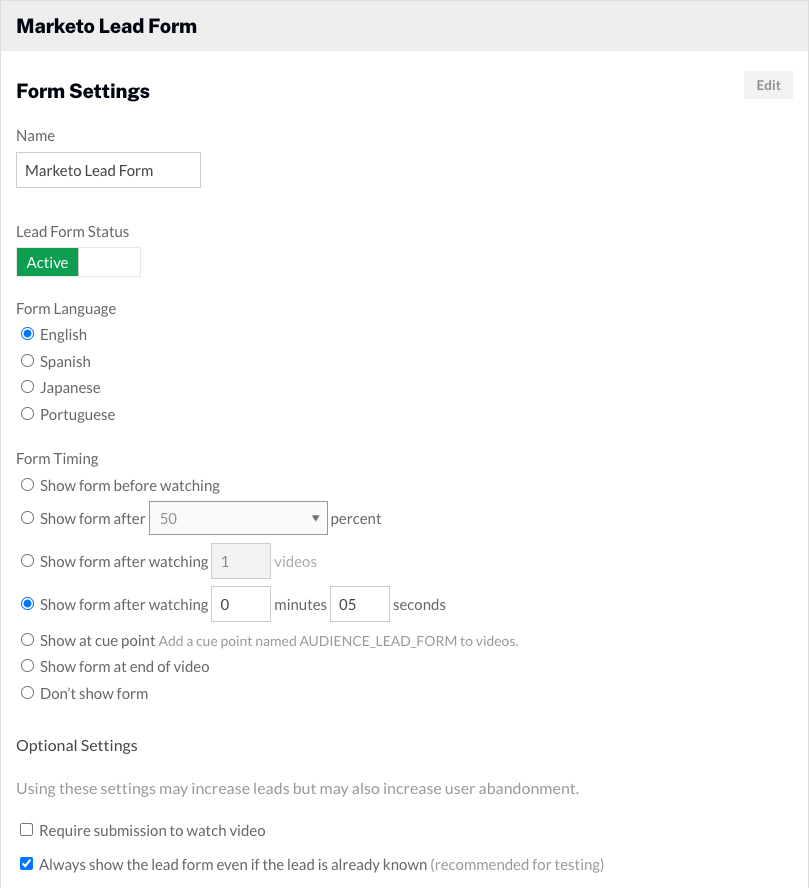
- 為潛在客戶表單指定描述性的「名稱」。
- 選取表單語言。
- 選取「表單計時」。表單時間會決定何時顯示潛在客戶表單。

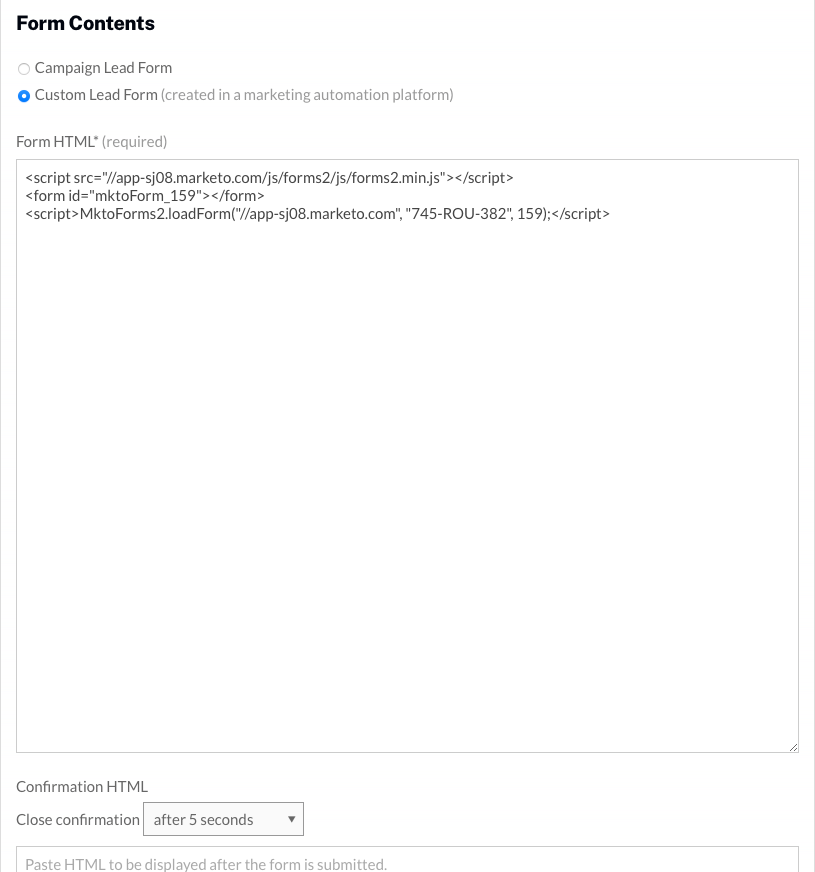
- 將表單類型設定為「自訂潛在客戶表單」。
- 粘貼在表單 HTML來自市場。
- (選修的)粘貼在確認 HTML .確認視圖將顯示 5 秒鐘,然後視頻將繼續播放。如果沒有包含確認 HTML,視頻將在表單提交後繼續播放。

- (選擇性)按一下「以開啟表單的預覽。
- 按一下 [ 存] 儲存潛在客戶表單。
將潛在客戶表單指派給玩家
一旦建立了潛在客戶表單,就需要將其指派給玩家。請依照下列步驟將潛在客戶表單指派給玩家。
- 單擊左側導航中的 活動玩家 。
- 找到您的玩家,然後使用潛在客戶表單下拉列表選擇潛在客戶表單。
現在已完成設定,您已準備好擷取潛在客戶資訊。當使用支持 Campaign 的播放器發布視頻時,潛在客戶表單將根據表單時間設置顯示。
驗證 Marketo 中的表單數據
有幾種方法可以驗證表單資料是否已傳遞給 Marketo。請依照下列步驟來檢視 Marketo 中的表單資料。
- 登錄到您的市場帳戶。
- 點擊潛在客戶數據庫
- 在左側導覽中,展開 [群組智慧列示],然後按一下 [ 表單擷取 SL]。

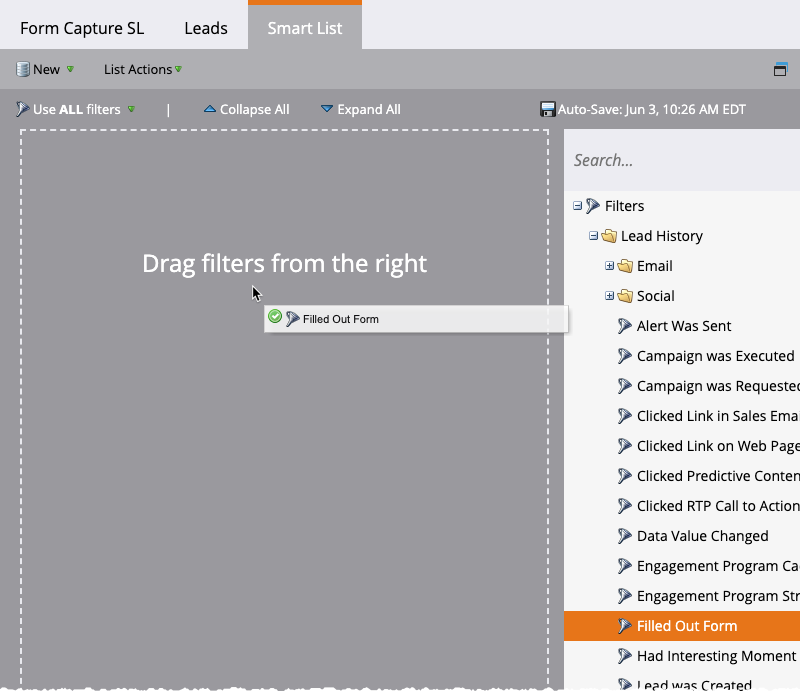
- 按一下「智慧列示」標籤。
- 在頁面右側的 [篩選器 ] 清單中,找出 [ 填寫表單]篩選器。按一下篩選器並拖曳至頁面。

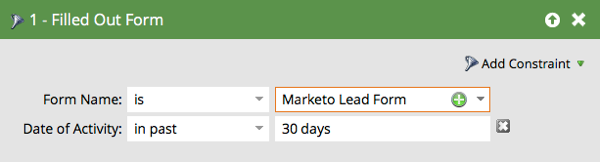
- 輸入表單的名稱。您也可以按一下 +來瀏覽您的表單。

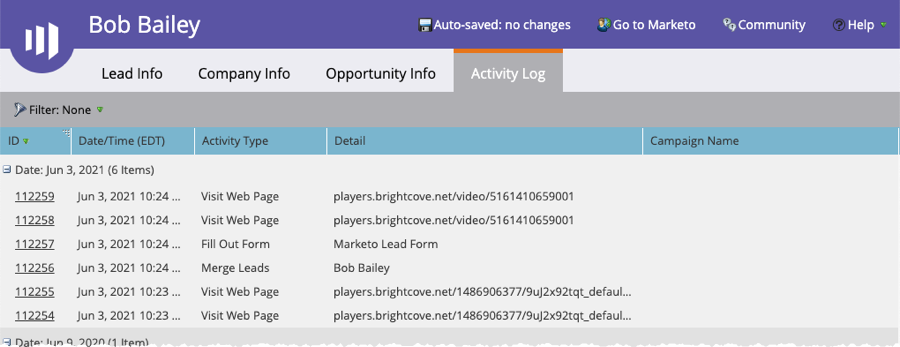
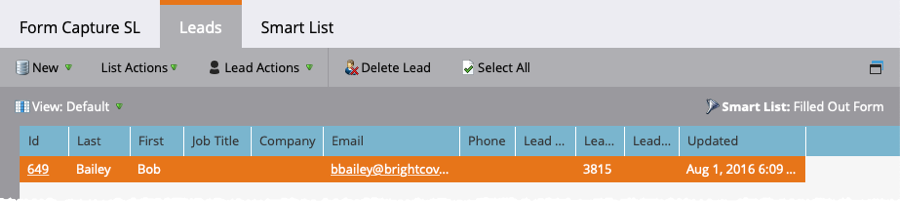
- 按一下頁面頂端的 [ 潛在客戶] 以查看已篩選的潛在客戶資料。

- 按一下 Id以開啟潛在客戶詳細資訊。
- 按一下「活動記錄」標籤。確認表單已填寫。