「分支體驗」可讓您快速串接多個影片,並新增註解,讓觀眾在影片間跳轉。這為您的觀眾創造了一種“選擇您自己的冒險”類型的體驗。
Branching Experience 編輯器極大地簡化了編輯過程,將工作時間從幾小時縮短到幾分鐘,並且開箱即用,適用於所有計劃。
工作範例
以下視頻是分支體驗的示例。第一個視頻(“主菜單”)將循環播放,直到單擊一個選項。單擊文本將分支到該視頻。視頻播放完畢後,時間觸發動作將跳回第一個“主菜單”視頻的 6 秒點。
創造全新體驗
按照以下步驟創建新的分支體驗:
- 登錄到 Brightcove Interactivity Studio。
- 在左側導覽中,按一下「管理」。
- 在頁面頂端,按一下 [ 體驗]。
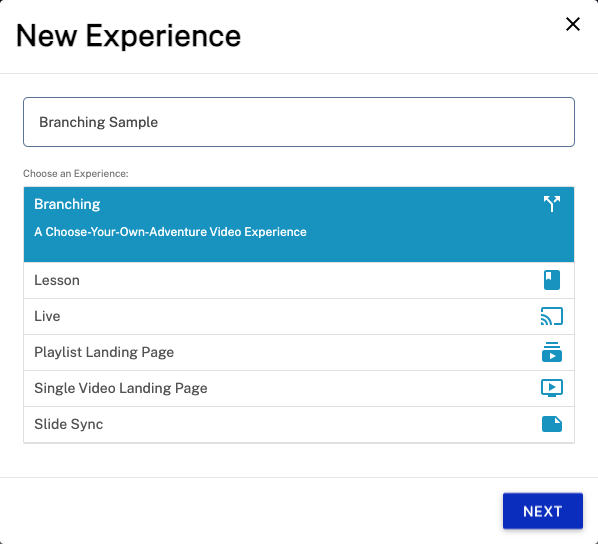
- 按一下「」。
- 輸入體驗的名稱。
- 在體驗類型清單中,按一下「分支」。

- 按「。
- 選擇一個視頻,有4個選項:
- 影片範例 -使用範例影片
- 網址或嵌入代碼 - 輸入視頻的嵌入代碼或 URL
- 上傳 -拖放或選擇一個新的視頻(必須是 .mp4 文件)
- 選擇現有的 - 選擇一個現有項目
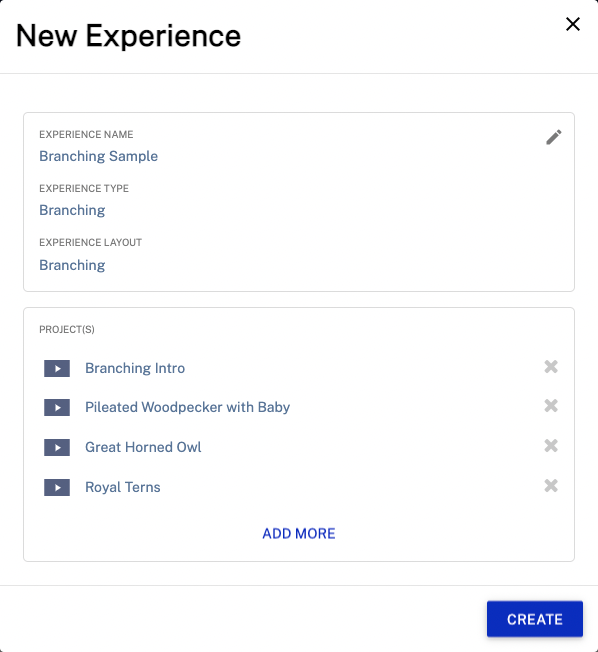
- 將顯示新體驗確認對話框。按一下 [ 新增更多]以新增更多專案。

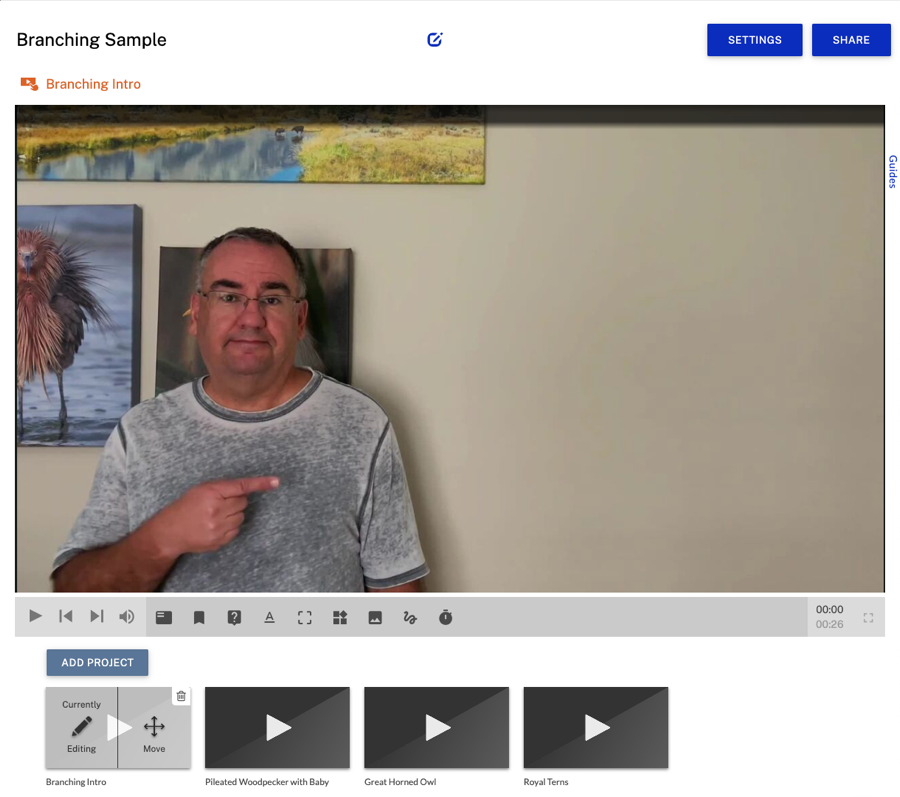
- 按一下。Interactivity Editor 將打開並顯示第一個選定的視頻。體驗中的所有視頻都將顯示在預覽播放器下方。

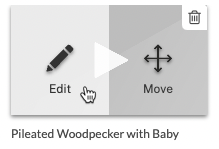
點擊添加項目添加更多項目。要更改視頻的順序,請單擊視頻並將其拖動到新位置。若要編輯影片,請將滑鼠移至影片上,然後按一下「編輯」。

若要從體驗中移除任何影片,請將游標暫留在影片上,然後按一下刪除 ( ![]() )。
)。
添加註釋
通常,文本、圖像或透明覆蓋層將添加到“主菜單”視頻中,以允許觀看者從一個視頻分支到另一個視頻。
- 對於每個“選擇點”,添加文本、圖像或透明覆蓋註釋。這是觀眾將點擊以跳轉到不同視頻的內容。確保每個註釋的開始時間和持續時間是相同的。
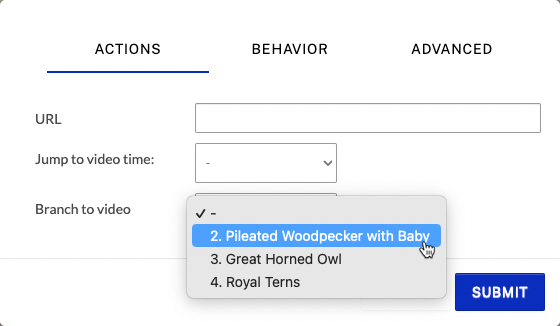
- 按一下「連結」 >「動作」 >「分支至視訊」,然後選取要連結的視訊。

- 輸入「時間」以前往影片中的特定時間點。如果不時間輸入後,它將跳轉到目標視頻的開頭。
- 按一下。
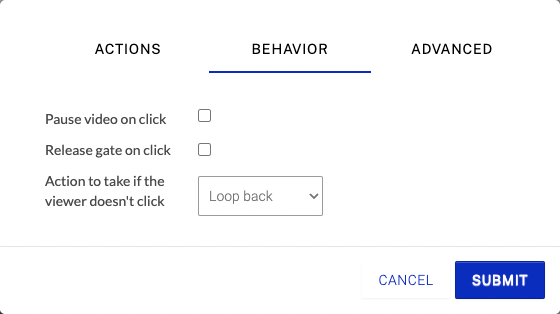
- 在選擇註釋之一上,設置關聯 > 行為 > 查看者未點擊時採取的操作到環回 .
這將導致視頻循環播放並顯示視頻的“主菜單”部分,直到單擊其中一個選項為止。 
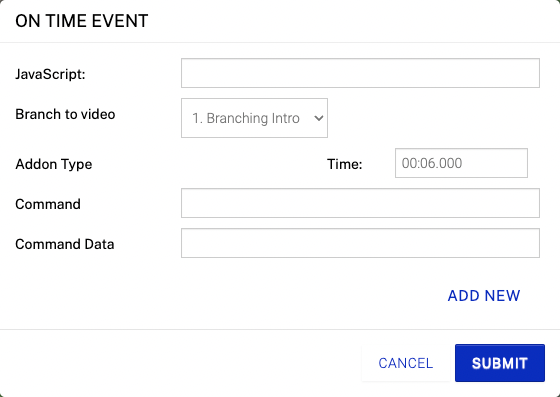
- 在每個分支結束時,添加一個時間觸發的動作,並將分支設置為視頻時間以跳轉到適當的位置。在此示例中,事件設置為在第 6 秒時分支回“介紹”視頻。

分享經驗
共享體驗將為該體驗創建嵌入代碼或預覽 URL。要分享經驗,請按照下列步驟操作:
- 按一下頁面右上方的 [ ]。
- 選取共用類型。
- 僅嵌入 - 生成嵌入代碼以放置在現有網頁中
- 登陸頁面 - 創建一個登陸頁面來承載體驗
- 選取要使用原生控制項?選擇否會在播放程式中顯示 HapYak 控制項。選取 [ 是]會根據要發佈的視訊類型顯示原生控制項。例如,如果您使用的是 Brightcove 視頻,播放器將顯示 Brightcove Player 本機控件(播放器看起來像普通的 Brightcove Player)。
- 選取 [ 以複製內嵌程式碼或連結,或按一下 [ 以在其他瀏覽器索引標籤中開啟體驗的預覽。
配置體驗設置
若要設定體驗設定,請按一下頁面右上角的 [ 定]。可以使用以下設置。
- 自動進度 - 上一個視頻結束時自動前進到播放列表中的下一個視頻。
- 自動播放 - 當觀眾點擊播放列表或自動播放時自動播放播放列表中的每個視頻。
- 自定義 CSS(網址) - 用於將自定義樣式應用於整個體驗。如需資訊,請參閱設定註釋型式。
- 如果您想對查看器隱藏項目標題,請將其添加到自定義 CSS(網址)場地:
//hapyak_demos.s3.amazonaws.com/css/hideExperienceTitles.css
- 如果您想對查看器隱藏項目標題,請將其添加到自定義 CSS(網址)場地:
- 社交分享 - 社交分享圖標顯示在頁面頂部。選擇要顯示的社交圖標並添加可選消息。
- 品牌推廣 - 向著陸頁添加頁眉或頁腳。直接在此處包含 HTML 代碼。
