新增章節至視訊
章節使觀眾更容易轉到視頻中的特定點。這對於較長格式的視頻特別有用。可以使用章節菜單跳轉到視頻中的特定點,而不是瀏覽視頻。
工作範例
讓我們從查看章節視頻的工作示例開始。播放下面的視頻並將鼠標懸停在 圖標上以顯示章節菜單。
圖標上以顯示章節菜單。
它是如何運作的
章節視頻要求:
- Brightcove播放器-無需特殊屬性,樣式或插件
- 一個描述視頻各章的WebVTT文件-例如:
WEBVTT 00:00:00.000 --> 00:00:30.000 Lionfish 00:00:30.000 --> 00:00:54.000 Anemone 00:00:54.000 --> 00:01:25.000 Clownfish 00:01:25.000 --> 00:01:54.000 Sea Horse 00:01:54.000 --> 00:02:23.000 Crab 00:02:23.000 --> 00:02:35.000 Dolphins
在上面的示例中,請注意每個章節條目都由兩行組成:
- 章節的開始和結束時間,格式如下:
hours:minutes:seconds.milliseconds(例如:00:02:23.000),並經過嚴格分析;如有必要,數字必須補零 - 將出現在播放器章節菜單中的章節標題-請注意,僅支持純文本,並且標題不得包含子字符串
-->
WebVTT文件可以通過以下三種方式中的任何一種與視頻相關聯:
- 使用上傳 WebVTT 文件攝取 WebVTT 文件中的文檔Dynamic Ingest API信息。
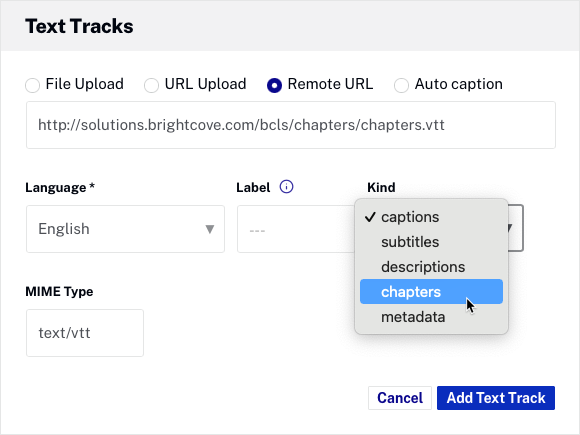
- 在 Studio 中的視訊的「文字軌跡」屬性中新增 WebVTT 檔案的 URL -請務必將其設定
Kind為Chapters:
- 將
<track>標籤中的 WebVTT 檔案 URL 參照至頁內嵌程式碼:<video-js data-video-id="4426931680001" data-account="1752604059001" data-player="default" data-embed="default" class="video-js" controls> <track src="/assets/webvtt/sea-marvels-chapters.vtt" kind="chapters" label="Chapters" srclang="en"> </video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
將使用<track>標籤的章節 WebVTT 檔案新增至頁內嵌程式碼:
<video-js
data-account="3676484086001"
data-player="df134dc9-c997-4464-a69c-e36acf59aef7"
data-embed="default"
class="video-js" controls>
<track src="/assets/webvtt/sea-marvels-chapters.vtt" kind="chapters" label="Chapters" srclang="en">
</video-js>
<script src="https://players.brightcove.net/3676484086001/df134dc9-c997-4464-a69c-e36acf59aef7_default/index.min.js"></script>
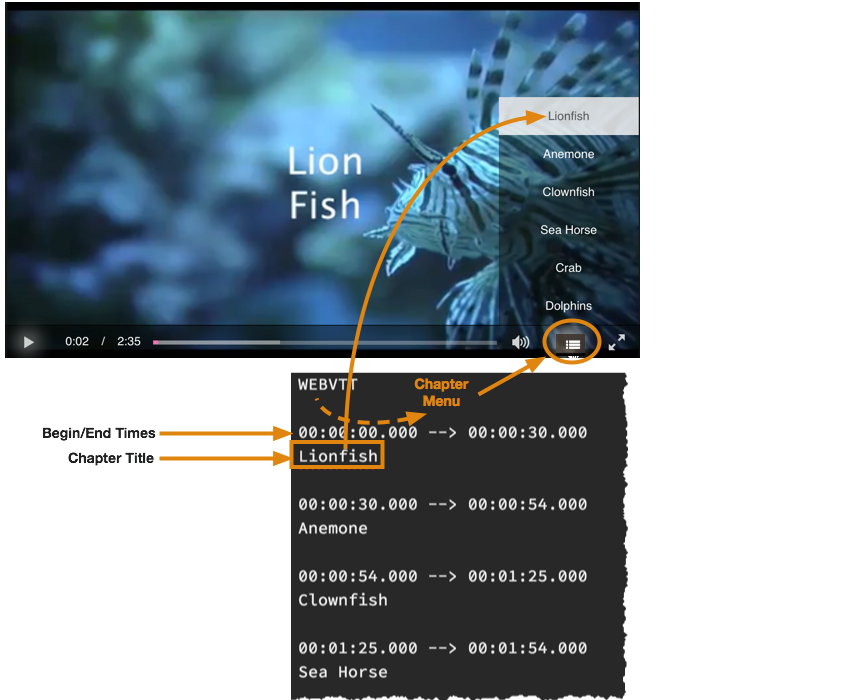
下圖顯示瞭如何從webVTT文件生成播放器中的章節菜單:

發布播放器
您可以使用iframe或頁內嵌入-章節在兩者中的作用相同。
因為你需要添加一個track標記到video對於 .vtt 文件,您將需要使用頁內嵌入的章節視頻。
無需其他插件,CSS或JavaScript代碼。
