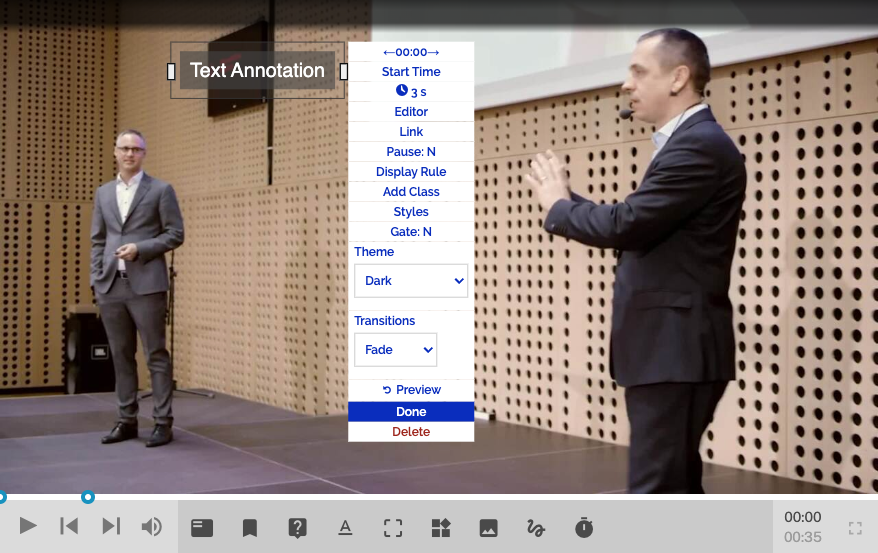
註釋有一組選項,可以配置這些選項來自定義註釋的行為和外觀。按照以下步驟訪問註釋設置:
- 登錄到 Brightcove Interactivity Studio。
- 在左側導覽中,按一下「管理」。
- 單擊一個項目將其打開。
- 將游標暫留在註釋上,然後按一下編輯

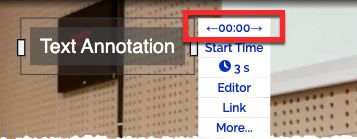
開始時間
開始時間控制註釋何時開始。您可以通過單擊向右箭頭將開始時間提前一秒,然後單擊向左箭頭將開始時間提前一秒。

單擊開始時間將其微調到視頻中的數千秒或特定百分比。「開始時間」欄位非常靈活,可接受下列輸入:
- 20(20 秒)
- 00:20 .000 (二十秒)
- 1:37(一分鐘又三十七秒)
- 97(1分37秒)
- 15%(視頻中的 15%。)
- -15(視頻結束前15秒)
- -10%(視頻結束前10%)
持續時間
註釋保留在屏幕上的持續時間。如果「暫停」設定為 Y,註釋的持續時間就是暫停的持續時間。
關聯
鏈接可用於控制查看者單擊註釋時發生的情況。如需有關連結的詳細資訊,請參閱配置註釋連結。
暫停
放暫停到是在視頻到達此註釋時暫停視頻。 放暫停到否不要暫停視頻。
門
門是視頻中的一個點,除非觀眾與該註釋進行交互,否則他們無法通過該點。這最常用於確保有人在繼續觀看視頻之前參加測驗或提交電子郵件。
顯示規則
顯示規則用於僅在特定條件下顯示註釋(例如僅針對新查看者)。您可以設置要在其下顯示註釋的 JavaScript 表達式(例如,查看器 ==「新增」)。您可以使用 Hapyak API 從外部系統傳入這些 JavaScript 表達式,也可以在瀏覽器點擊「鏈接」選項中的另一個註釋時進行設置(例如,查看器 =「新」)。如需有關顯示規則的詳細資訊,請參閱將顯示規則新增至視訊。
添加類
「新增類別」選項可讓您將特定的 CSS 類別新增至專案。這通常用於自定義特定於樣式的註釋。請注意,您需要在組級 CSS或項目級 CSS 的自定義樣式表中包含此 CSS 類。
樣式
樣式設置可用於更改背景顏色和不透明度。這將取代您已設定的任何群組層級或專案層級型式。
主題
主題設置為註釋提供了一組“固定”樣式。 這通常用於將文本顏色從白色更改為黑色,反之亦然(選擇「深色」或「淺色」)。
過渡
「轉場」設定可控制註釋的顯示方式,以及在螢幕上消失的方式。
