Brightcove Interactivity Studio 提供了向視頻添加不同類型的交互式疊加層的能力。視頻播放期間,可以在視頻上顯示文本和圖像疊加層。例如,疊加層可以在視頻上顯示附加文本或公司徽標。疊加層也可以點擊並在需要時打開其他網頁。
開始之前
在向播放器添加交互性之前,您需要一個支持 HapYak 的 Brightcove 播放器,並且需要確保已創建 Brightcove Interactivity 項目。如需有關如何執行此操作的資訊,請參閱互動性入門。
添加圖像覆蓋
圖像疊加層用於在播放期間在視頻上顯示圖像。疊加層也可以單擊並在單擊時打開另一個瀏覽器頁面。在以下示例中,圖像疊加層將出現在視頻的 75% 點並顯示到視頻結束。單擊疊加層將在新的瀏覽器選項卡中打開一個鏈接並暫停視頻。
按照以下步驟將圖像疊加層添加到項目:
- 登入到布萊奇灣互動工作室 ( https://www.hapyak.com/login )。
- 在左側導覽中,按一下「管理」。
- 單擊一個項目將其打開。
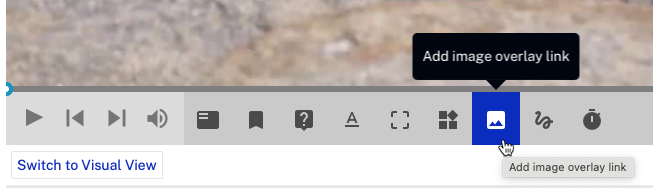
- 在底部工具欄中,單擊圖像疊加按鈕。

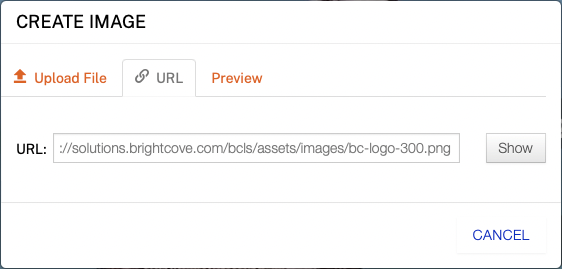
- 點擊選擇文件然後瀏覽並選擇圖像或單擊網址選項卡並輸入圖像文件的 URL。

- 按一下顯示。
- 圖像將顯示在預覽標籤。按一下提交。
- 單擊疊加層並將其拖動到您希望它出現在視頻中的位置。

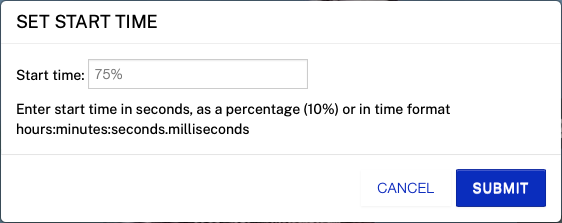
- 按一下「開始時間」功能表。
- 進入一個開始時間以秒為單位,以百分比或時間格式。此示例將開始時間設置為視頻的 75% 點。按一下提交。

- 單擊時鐘圖標以設置覆蓋的持續時間。按一下提交。
- 按一下「連結」選單。
- 進入一個網址指向疊加層被點擊的時間。
- (可選)單擊行為選項卡並有視頻暫停視頻點擊 .按一下提交。
- 按一下「完成」。
使用媒體模塊發布視頻並確認疊加層出現。
提示
文件大小
當觀眾到達視頻中的某個點時,圖像註釋會動態加載。因此,確保高質量和低文件大小之間的良好平衡是個好主意(與網絡上的所有圖像一樣)。圖像註釋的一個很好的經驗法則是將它們保持在 200 KB 以下。與任何基於網絡的技術一樣,您加載的圖像越多,加載頁面所需的時間就越長。
PNG 還是 JPG?
我們看到的大多數圖像註釋都是 PNG,因為它們包含一個透明層,可確保圖像與視頻無縫融合。我們特別建議使用像 TinyPng 這樣的服務將 PNG 文件的大小降到最小。
當然,JPG 也能正常工作。但是,它們沒有透明層,因此使用時要小心。
上傳文件或網址?
我們建議遵循您的正常工作流程。如果您經常將網站圖片或其他內容上傳到第三方系統(如 Amazon S3 或 Wordpress),請繼續這樣做。如果您通常直接從系統上傳,則只需使用“上傳文件”選項。
