使用參照 ID
為什麼使用參考ID?
最好使用參考ID代替視頻ID或播放列表ID。一些優點包括:
- 如果您不小心刪除了視頻或播放列表,則不必更新所有發布嵌入代碼。取而代之的是,您只需上傳另一個視頻或重新創建播放列表,然後為其分配與刪除的項目相同的參考ID。
- 使用內容管理系統(CMS)管理視頻和網頁時,很容易將參考ID與內容ID匹配。
概覽
默認情況下,當您使用播放器發布視頻時,您會看到它使用視頻 ID。要使用引用 ID,只需在引用標識符前加上ref:。
因此,不要像這樣使用視頻ID:
<video-js data-video-id="4746402489001"
您可以使用如下參考ID:
<video-js data-video-id="ref:skivideo"
播放列表ID也是如此。有關詳細信息,請參見下面的示例。
為了確保參考ID的唯一性,涉及參考ID的操作會將ID鎖定最多30秒。這意味著,如果從視頻中刪除參考ID(或刪除該視頻),然後立即嘗試將參考ID用於其他視頻,則該操作將失敗,並顯示409錯誤。收到此錯誤後,請至少等待30秒,然後重試該操作。
還要注意,如果您嘗試創建帶有引用 ID 的視頻,並且嘗試失敗(出於與引用 ID 無關的原因),則該引用 ID 將被鎖定 30 秒,並且重複創建視頻的嘗試將失敗,直到您等待足夠長的時間以解鎖引用 ID。
唯一需要在參考 ID 名稱中逸出的字元會是在 HTML 規範之後的雙引號屬性中使用雙引號和 & 符號。
添加參考ID
首先,在視頻中添加參考ID:
- 在 Studio 中,開啟媒體模組,然後按一下視訊標題以開啟視訊屬性。
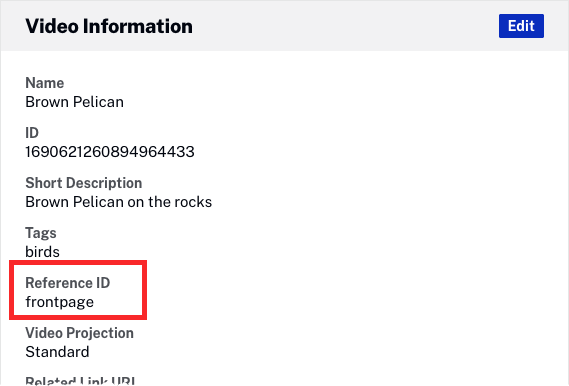
- 找到視頻信息部分,然後單擊編輯。
- 對於「參考 ID」屬性,請輸入參考 ID 的值。
- 保存您的更改。

替換視頻ID
視頻ID可以替換為參考ID。
iframe
若要使用 iframe 實作,請執行下列動作:
- 在「媒體」模組中,使用播放器發佈視訊。
- 複製「標準」內嵌程式碼,然後貼到 HTML 網頁程式碼中。
- 將
videoId值變更為適當的參照 ID,前面加上 ref:術語。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
</head>
<body>
<iframe src="https://players.brightcove.net/1752604059001/default_default/index.html?videoId=ref:skivideo&muted"
allowfullscreen
webkitallowfullscreen
mozallowfullscreen
width="640"
height="360"></iframe>
</body>
</html>
頁內嵌
若要使用「頁內嵌」實作,請執行下列動作:
- 在「媒體」模組中,使用播放器發佈視訊。
- 複製「進階」內嵌程式碼,然後貼到 HTML 網頁程式碼中。
- 將
data-video-id值變更為適當的參照 ID,前面加上 ref:術語。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
</head>
<body>
<video-js data-video-id="ref:skivideo"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id
class="video-js"
controls muted
width="640"
height="360"></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
</body>
</html>
替換播放列表ID
播放列表ID可以替換為參考ID。
iframe
若要使用 iframe 實作,請執行下列動作:
- 在「媒體」模組中,使用播放器發佈視訊。
- 複製「標準」內嵌程式碼,然後貼到 HTML 網頁程式碼中。
- 將
playlistId值變更為適當的參照 ID,前面加上 ref:術語。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
</head>
<body>
<iframe src="https://players.brightcove.net/1752604059001/H1EyAYN3_default/index.html?playlistId=ref:allTimePlaylist"
allowfullscreen
webkitallowfullscreen
mozallowfullscreen
width="640"
height="360"></iframe>
</body>
</html>
頁內嵌
若要使用「頁內嵌」實作,請執行下列動作:
- 在「媒體」模組中,使用播放器發佈視訊。
- 複製「進階」內嵌程式碼,然後貼到 HTML 網頁程式碼中。
- 將
data-playlist-id值變更為適當的參照 ID,前面加上 ref:術語。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
<style type="text/css">
.video-js {
float: left;
}
.vjs-playlist {
width: 280px;
height: 360px;
overflow-x: hidden;
}
</style>
</head>
<body>
<video-js data-playlist-id="ref:allTimePlaylist"
data-account="1752604059001"
data-player="H1EyAYN3"
data-embed="default"
data-application-id
class="video-js"
controls
width="640"
height="360"></video>
<script src="https://players.brightcove.net/1752604059001/H1EyAYN3_default/index.min.js"></script><div class="vjs-playlist"></div>
</body>
</html>
